Nel corso delle mie classi e dei miei seminari mi sono reso conto che una delle aree in cui regna sovrana la confusione è quella relativa ai profili colore. Vorrei fare outing, prima di tutto: non mi piace parlare dei profili colore. Lo trovo un argomento molto tecnico, complesso, a volte reso inutilmente farraginoso. In subordine, esistono diverse ottime risorse sul web, tra cui vorrei segnalare l’ottimo blog di Mauro Boscarol (nell’improbabile caso che qualcuno non lo conosca) e, in inglese e con un taglio diverso, il sito di Bruce Lindbloom. Ho deciso però di scrivere questo articolo, che sarà spezzato in più segmenti, per dare alcune informazioni molto pratiche e dirette che considero essenziali per chiunque si occupi a qualsiasi livello di Correzione del Colore.
Partiamo da una necessaria distinzione: la materia in cui più naturalmente si situa un discorso sui profili colore non è la Correzione del Colore (CC), ma la Gestione del Colore (GC). In Italia, forse per l’assonanza delle finali delle parole “correzione” e “gestione”, c’è una grande confusione tra i due termini; in inglese no, visto che le parole utilizzate per indicare le due discipline sono Color Correction e Color Management. Detto questo, e stabilito che io non sono un esperto di GC, vorrei illustrare un modello che utilizzo spesso nei corsi e che sembra in grado di spiegare facilmente a chi non lo conosca il fondamentale ruolo dei profili colore.


Partiamo da una considerazione semplice. Se chiedete a qualcuno di prendere una matita di colore rosso da una scatola, il risultato della scelta sarà piuttosto ovvio. Se però nella scatola ci sono matite di diverse gradazioni di rosso le cose si complicano. È rossa la matita che vedete qui a sinistra, ma lo è anche quella riportata qui sotto. Di solito coniamo termini non particolarmente precisi per dare un nome ai colori: “rosso scarlatto”, “rosso carminio”, ad esempio. Ma cosa significa in realtà “rosso”?
Il problema è che un termine come “rosso” non indica tanto un colore quanto una categoria di colori: non si tratta di una definizione precisa, non più di termini come “caldo” o “freddo”, che vanno contestualizzati. Se diciamo che qualcuno ha la fronte calda a causa della febbre non ci aspettiamo certamente una temperatura di 70 °C, ma se parliamo di un forno 70 °C non sono poi molti. Abbiamo quindi bisogno di un qualche tipo di unità di misura di riferimento per individuare con precisione cosa significhi “rosso” in un determinato contesto.
Se pensiamo al metodo RGB sembra semplice. Un colore come 255R 0G 0B non lascia molto spazio all’immaginazione: è un rosso puro. Come questo:

Quello che vedete, con buona approssimazione perché dipende dalla qualità e dalla calibrazione o profilazione del vostro monitor, è un rosso puro in sRGB, una certa variante di RGB, al massimo della sua potenza. Il problema è che lo stesso identico rosso si può esprimere con la formula 219R 0G 0B in un’altra variante di RGB nota come Adobe RGB. Ovvero, lo stesso colore percepito viene espresso da numeri diversi in diverse varianti di un unico metodo colore. Questo implica che il colore 255R 0G 0B in Adobe RGB sarebbe assai diverso: più luminoso e più saturo, visto che bastano 219 punti per riprodurre il colore che vedete qui a fianco. Questo dipende dal fatto che spesso si confondono i metodi colore con le loro innumerevoli sottovarianti. Quando diciamo “un’immagine è in RGB” stiamo semplicemente affermando che la sua codifica passa per una serie di terne di numeri che rappresentano, rispettivamente, le intensità di certi illuminanti rossi, verdi e blu. Ma su quali siano questi illuminanti, quanto siano luminosi, quale sia il loro vero colore, non diciamo nulla.
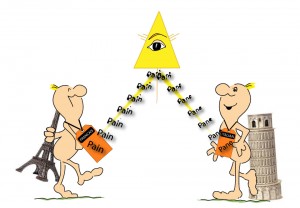
E qui arriva il modello a cui accennavo prima. I disegni che utilizzo per illustrarlo sono di Giuliana Abbiati (grazie!!!) che li ha realizzati per il mio videocorso di lettura del colore pubblicato nel 2011 da Teacher-in-a-Box. Il modello che ho in mente si basa su un paragone linguistico. Cercate di immaginare un mondo nel quale le persone parlano una sola lingua: non esiste alcun individuo poliglotta. Ovviamente ci sono dei problemi di comunicazione: come può un francese, ad esempio, comunicare con un italiano?

La cosa si risolve abbastanza semplicemente se il francese porta al collo un cartellino che lo identifica, e così l’italiano. Se immaginiamo una specie di entità superiore in grado di tradurre le parole da una lingua all’altra, il gioco è fatto. Nell’esempio raffigurato qui a fianco accade questo: il francese, a sinistra, porta al collo il cartellino con la specifica della lingua che parla: français. Pronuncia una parola formata da quattro caratteri, pain, e il traduttore, dopo avere sbirciato il cartellino dell’italiano, a destra, traduce correttamente questo termine come pane.

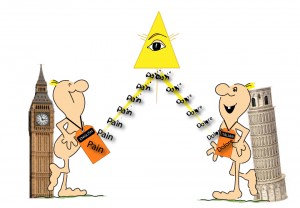
Se sul cartellino della persona di sinistra c’è scritto english, la traduzione avviene di nuovo in maniera corretta. La parola pain è interpretata nella lingua corretta e ciò che il traduttore gira all’italiano non è più il termine pane bensì dolore. Si tratta dello stesso identico gruppo di lettere, che però assumono due significati radicalmente differenti in lingue diverse. Per quanto ne sappiamo, pain potrebbe anche significare qualcosa di irripetibile in un oscuro dialetto della Thailandia o del Burkina-Faso, quindi la presenza del cartellino è essenziale affinché avvenga una traduzione corretta.

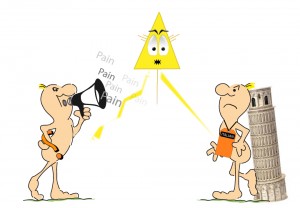
Il problema nasce nel momento in cui chi parla (oppure chi ascolta, naturalmente) non ha il cartellino che identifica la sua lingua. Il traduttore, davanti alla parola pain non sa in che lingua interpretarla e non è in grado di fornire una traduzione corretta. Allo stesso modo, se mancasse il cartellino di chi ascolta, il traduttore conoscerebbe il significato della parola ma non saprebbe in che lingua tradurla: fa una grande differenza dire a qualcuno pane oppure brot (nel caso l’interlocutore parlasse tedesco).
Come avrete compreso, nella nostra metafora la parola è equivalente a una sequenza di numeri (una terna in RGB, una quaterna in CMYK) e il cartellino è il profilo colore. Non a caso ho scelto come simbolo un cartellino: uno dei termini inglesi alternativo a color profile è tag, ovvero contrassegno, una specie di cartellino del prezzo. Cosa contiene il cartellino? Le regole della lingua che caratterizza la persona, pardon, l’immagine: “io sono sRGB”, oppure “io sono Adobe RGB”. In un profilo c’è un intero dizionario, grammatica, tutto lo scibile di quella lingua: il traduttore non deve fare altro che alcuni conti matematici per capire a quale colore corrisponda la formula 255R 0G 0B.
Chi è il traduttore? In generale, il metodo Lab. Può assumersi questo compito perché Lab è uno spazio colore assoluto, senza un profilo di caratterizzazione. Il colore rosso che avete visto poco fa e che ha due formule in due diverse varianti di RGB è esprimibile univocamente come 54L 81a 70b in Lab: non esiste un’altra terna di valori Lab che identifichi quel colore.
Per ora mi fermo qui, ma vi lascio con una provocazione pesante, perlomeno dal punto di vista estetico. Se pensate che un file senza profilo sia sostanzialmente innocuo, vi mostro cosa può succedere in RGB nel momento in cui un profilo particolare (e, lo ammetto, un po’ estremo) viene ignorato.

Sorge il dubbio che in questa fotografia ci sia qualcosa di molto strano, vero? Infatti: in origine i colori erano ben diversi. Questo è il massacro che accade quando si ignora il profilo di una fotocamera (anzi, in realtà una videocamera) che può codificare le immagini in maniera molto particolare, secondo una scala logaritmica, per imitare la risposta alla luminosità di una pellicola. Se siete curiosi, si tratta di una ARRI D20. L’immagine originale, con il suo profilo incorporato, ha i colori perfetti. Nel momento in cui il profilo si perde per strada, ad esempio perché salviamo il file senza spuntare l’opzione “Incorpora profilo colore”, ci ritroviamo con questo problema. Credo che sia sufficiente per realizzare che i profili sono essenziali nella riproduzione del colore, soprattutto quando il risultato che ci aspettavamo era questo:

Potreste obiettare che questo risultato è estremo e poco significativo, e ammetto che il profilo ignorato in questo caso non è dei più comuni. Ma attenzione: anche se in misura minore, il problema riguarda anche profili con cui siamo estremamente familiari. Se questa immagine fosse stata codificata in Adobe RGB e noi ignorassimo il profilo aprendola come se si trattasse di un’immagine sRGB, otterremmo un risultato comunque errato. Qui sotto trovate la comparazione tra l’immagine originale come apparirebbe onorandone il profilo (questo è un comune modo di dire: significa rispettando il profilo che incorpora), a sinistra; il profilo originale è Adobe RGB. A destra, invece, l’aspetto dell’immagine nel momento in cui viene aperta fingendo che si tratti di un file codificato secondo un profilo sRGB.

La variazione cromatica, anche se non terribile come nell’esempio riportato poco fa, è evidente e inaccettabile. In particolare, l’immagine si è desaturata oltre ad avere cambiato alcune tinte. Nella prossima puntata cercheremo di capire perché, e dovremo quindi esplorare i meandri del gamut, questo sconosciuto…
A presto!
MO


complimenti, affascinante e comprensibile.
bellissimo articolo, grazie MO
ci voleva proprio una bella rspolverata sulla questione 🙂 Grazie
Questa prima parte è spiegata in maniera adorabile, chiara, esaustiva e semplice 😀
Leggere e rileggere determinate nozioni, quando hanno questa chiarezza, credo faccia solo bene. Passo alla seconda parte 😀
tutto molto chiaro, e non solo questo, ma anche il successivo. Grazie mille master Olivotto 🙂