Andiamo diritti al punto. Ho contato le piastrelle del soggiorno: sono 11 lungo un lato e 13 lungo l’altro. In totale, 11 x 13, ovvero 143. Ho deciso di porre in palio €1.000.000 per chiunque sia in grado, usando esclusivamente questi dati, di dirmi quanto misura la superficie della stanza in metri quadrati. Avete letto bene: un milione di Euro. Ve li regalo.
Certo, sto facendo lo strillone come tanti blogger rampanti che si occupano di grafica. Vi ho incuriositi, vero? No, non è per vendervi i miei tutorial, ma per farvi andare avanti. Così forse si arriverà in fondo a questa cosa, una volta per tutte, e magari 100 persone in più inizieranno a capire una faccenda che ormai puzza per quanto è rimasticata e male interpretata. Questa benedetta risoluzione, questi idiotissimi PPI, questi insopportabili DPI. Siccome le spiegazioni tecniche non interessano più a nessuno, proviamo in altro modo. Appello:
Tu! Ehi, tu! Giovane creativo con software illegali! Giovane fotografo innamorato di paesaggi psichedelici e fagiana! Io te parlare semplice così tu capire. Tu arrogante, saccente, che aprire blog per insegnare a tuoi simili! Tu che non conoscere ortografia! Tu che inventare grammatica! Tu che no spik inglisch! Tu avere diritto di restare ignorante, craccare software, fotografare fagiana e post-produrre male: io provare dolore, ma tu avere diritto. Ma tu non avere nessun diritto di insegnare tua ignoranza a tuoi simili, né di offendere mia intelligenza. Se tu insistere fare questo, io usare mio strumento segreto, che mio Photoshop di Neanderthal avere, e tuo no: strumento Clava. Io prendere strumento Clava e abbassare su tua zucca. Dopo rimbombo dovuto a vuoto, tua zucca fare molto male. In zucca aperta, però, entrare scienza e tu iniziare capire. Se tu desiderare capire senza clava, leggere seguito. Grazie.
Dal punto di vista del milione di Euro promesso, i miei sonni sono tranquilli e la mia banca è più tranquilla di loro: nessuno vincerà mai questo premio, perché a questa domanda non si può rispondere. Le piastrelle sono oggetti: posso contarli, ma non posso calcolare la dimensione della stanza – fino a che non so che una piastrella è, ad esempio, quadrata e ha 25 cm di lato. A quel punto il problema è banale. Ma fissiamo un concetto di base: un oggetto non è una misura, mai.
Qualcuno potrebbe obiettare: giusto, ma se affermiamo a priori che le piastrelle sono quadrate e hanno il lato di 25 cm, di fatto usiamo un oggetto come unità di misura. Vero, ma una misura, nascosta da qualche parte, esiste. Sapete quale parametro utilizzerei? Lo invento qui, su due piedi: il ppm. Ovvero, piastrelle per metro. Ha un nome, preciso: si chiama densità lineare di piastrelle. Risponde alla domanda: quante piastrelle stanno in un metro? Vediamo: un metro ha 100 cm, una piastrella è 25 cm, quindi ne servono esattamente quattro per costruire un metro lineare di pavimento: 100 / 25 = 4. Meraviglioso: ho un pavimento da 4 ppm. Sono felice: se voglio, posso calcolare l’area della stanza, senza problemi. Posso perché finalmente ho una misura.
Ho anche un monitor, sulla scrivania dello studio. A dire il vero ne ho diversi: il mio EIZO, il monitor del MacBook Pro, e a ben guardare anche quello dell’iPhone, oltre al televisore. Anche un iPad, da qualche parte. Hanno tutti dimensioni fisiche diverse. Ciascuno di essi è composto da pixel, in quantità variabile. Un monitor è come una stanza, i pixel sono come piastrelle. Posso contarli, e se con un righello misuro le dimensioni del monitor riesco a calcolare la dimensione di ciascun pixel – sono tutti grandi uguali, naturalmente, come le piastrelle. Posso anche calcolare quanti pixel servono per fare un metro, un centimetro o un pollice lineare di monitor: l’unità la decido io, come mi è comodo.
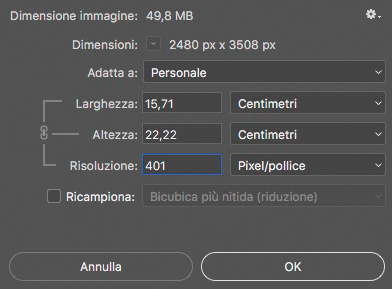
Oggi mi sento esotico, anzi britannico: e scelgo il pollice – inch. Un pollice corrisponde a 2,54 centimetri, è un’unità come un’altra. Faccio il conto e scopro che il mio monitor ha una densità di 94 piastrelle, scusate, pixel per pollice. M’invento una nuova unità di misura, e la chiamo PPI: Pixel per inch, pixel per pollice. Scrivo: 94 PPI. Misuro per curiosità anche quella del mio iPhone: 401 PPI. Ma però, quanti pixel impacchettati assieme, devono essere piccini… notevole.
Insomma: ogni dispositivo ha un numero che caratterizza la dimensione dei suoi pixel. Potremmo anche specificare la dimensione reale dei pixel, sarebbe solo un altro modo di esprimere lo stesso concetto. Ma i PPI sono comodi, e li usiamo.
Ora, apriamo un’immagine in Photoshop. Il programma ha un menu che si chiama Immagine. Una delle voci si chiama Dimensione immagine. Se la selezioniamo, si apre una finestra:
Leggiamo bene dall’alto. C’è un peso espresso in MB – non c’interessa molto. Ci sono delle dimensioni espresse in px, che significa pixel: indicano che questa immagine ha 2480 px in larghezza e 3.508 in altezza. Sotto ci sono tre voci: la larghezza e l’altezza espresse in centimetri (o nell’unità che scegliamo noi dal menu) e la cosiddetta risoluzione, espressa in pixel/pollice. Ovvero, i nostri PPI. Mannaggia a loro: le hanno dato lo stesso nome di quella del monitor. E anche lo stesso simbolo. Quindi dev’essere la stessa cosa, no?
Sarò diplomatico, userò una sola parola.
Mi spiace, non è la stessa cosa. Cosa significa, dunque? Significa che se prendiamo quell’immagine e la rappresentiamo su un dispositivo che abbia una risoluzione fisica di 300 PPI, la vedremo grande 21 x 29,7 cm. “Ehi, aspetta però: il mio iPhone ha 401 PPI…” Benissimo. Cambiamo il numero nella casella denominata Risoluzione (senza che la casella Ricampiona sia attiva) e larghezza e altezza cambieranno, ma NON il numero di pixel.
“Un attimo… il mio iPhone non è largo 16 x 23 centimetri, l’immagine non ci sta.” Giusto: verrà semmai ridimensionata al momento della visualizzazione – quello è un altro discorso. Ma se ipotizziamo di avere un dispositivo abbastanza grande con una risoluzione di 401 PPI, la dimensione dell’immagine sarà quella che si vede nelle caselle: 15,71 x 22,22 cm. Se si fa ancora fatica a capire, abbiamo semplicemente realizzato un pavimento con lo stesso numero di piastrelle di prima, ma più piccole, e i lati sono più corti.
Dove sta la difficoltà? Nel fatto che chiamiamo “risoluzione” una cosa che non lo è. Nel caso del file, non c’è nessuna risoluzione reale, perché i dati dell’immagine non sono oggetti reali. Sono numeri, che hanno bisogno di un monitor per essere rappresentati.
In ogni pixel fisico vengono accesi i sub-pixel in base a ciò che l’immagine richiede: un dato dell’immagine, un pixel – sempre se rappresentiamo al 100% di scala. Il monitor ha pixel, i pixel sono oggetti reali, dalla dimensione che hanno dipende quella dell’immagine che vedremo. Non è difficile, vero?
Per questo motivo, una volta per sempre: il parametro denominato PPI non influenza in alcun modo, ripeto, non influenza in alcun modo la rappresentazione a monitor di un’immagine. Serve solo per prevedere la dimensione in uscita, perché i pixel sono oggetti (come le piastrelle), non sono un’unità di misura sottomultipla del metro o qualcosa del genere.
Ora, quel parametro così mal definito, viene sempre scritto con la sigla DPI. Si tratta di un’altra colossale confusione: DPI sta per Dots per inch, dove la parola “dot” indica il punto d’inchiostro che una stampante deposita sulla carta. La trafila è la stessa: quanto è grande il punto? Quanti punti stanno in un pollice? E via così.
Quel parametro indica come una stampante è in grado di lavorare, ma non indica nulla, assolutamente nulla di relativo a un file. Una stampante può stampare a 360 DPI, oppure a 720 DPI, o ancora a 1.440 DPI, 2.880 DPI… a seconda della qualità su cui la impostiamo. Cosa c’entra con un file? NIENTE. Un file non ha DPI: ha solo PPI, e questi non sono altro che un fattore di scala. Non influenzano in alcun modo la qualità dell’immagine, che dipende solo dal numero di pixel.
Dire che mandiamo in stampa il file a 300 DPI è affermare un’assurdità. Intendiamo, semmai: 300 PPI. La stampa avrà i DPI che ha, a seconda del modello e del tipo di stampante, di come la imposteremo. Fine. Per pura curiosità, di solito si considera “qualità fotografica” per una stampante a getto d’inchiostro una risoluzione da 1.440 DPI in su. Altro che 300 DPI per la stampa perfetta. E il secondo DPI, quello dei 300 per capirsi, è proprio una sigla sbagliata. Non significa: NIENTE.
Dire che 300 PPI, ora che forse abbiamo capito la sigla, sono necessari per la stampa mentre per il Web bastano 72 PPI, significa non avere ancora capito nulla. La prima affermazione è assurda finché non diciamo quanto grande dev’essere la stampa. La seconda è errata perché sul Web una terna RGB viene rappresentata in un pixel, e quel pixel sarà grande quanto sarà grande, a seconda del dispositivo.
300 x 300 px su un monitor EIZO e 300 x 300 px su un iPhone sono la stessa quantità di pixel: solo che sul primo appariranno più grandi, sul secondo più piccoli. Il parametro scritto nel file viene ignorato, perché non c’è conversione alcuna in unità lineari.
Provate: aprite un’immagine qualsiasi e impostate la risoluzione che volete, senza ridimensionare nulla (ricampionare, è il termine tecnico). Salvatela. Duplicate l’immagine e modificatene la risoluzione, sempre senza ricampionare. Salvatela. Aprite le due immagini in un browser qualsiasi. Dove sono le differenze? Un’immagine con scritto dentro “300 PPI” ha gli stessi dati di una sua copia con scritto dentro “1 PPI”. Quindi, la piantiamo?
Insomma, in sintesi:
- PPI: in un dispositivo, indicano quanti pixel sono contenuti in un pollice lineare, ovvero la risoluzione del dispositivo.
- PPI: in un file, indicano quanto grande sarà la riproduzione dell’immagine su un dispositivo con quella risoluzione. Non è un parametro che misura la qualità dell’immagine.
- DPI: in una stampante, indicano quante gocce d’inchiostro sono contenute in un pollice lineare, ovvero la risoluzione di stampa.
- PPI e DPI non sono in alcun modo connessi tra loro.
L’unico scopo dei PPI in un file è prevedere le dimensioni in uscita quando si utilizzano unità lineari: centimetri, metri, pollici, quel che volete. Servono, ad esempio, per sapere quanto spazio un’immagine (misurata in pixel) occuperò su una pagina in InDesign (misurata in centimetri). Basta, fine. E se in InDesign ridimensionate l’immagine? Cambiano i PPI. Possibile che diamo peso a un numero che è puramente informativo?
Esistono poi regole euristiche che suggeriscono quale valore di PPI sia opportuno per una stampa di certe dimensioni, ma la regola universale dei 300 PPI è errata: il valore dipende solo dalle dimensioni di stampa e dalla distanza dalla quale la osserveremo. Chi volesse approfondire può farlo qui.
E adesso, veramente, basta: non se ne può più, almeno l’ABC deve essere chiaro. Se si vuole continuare a ignorare le regole elementari della matematica (perché questo è), nessun problema: ma chi vuole farlo eviti per favore di insegnare cose sbagliate agli altri. Non interverrò mai più su questo argomento in pubblico o in privato perché è ormai nauseante oltre ogni limite. E siamo, davvero, prossimi all’analfabetismo tecnico, che alcuni si ostinano pure a insegnare senza alcuna vergogna. Temo che sia la prima volta della storia che analfabeti insegnano a scrivere ad altri analfabeti: e non promette bene, devo dire.
MO





Questo è vangelo: bisognerebbe tradurlo in tutte le lingue del mondo e portarlo a tutte le genti (al limite in punta di spada).
Grazie Emanuele!
MO
Ti volevo ringraziare per le belle risate che mi hai fatto fare questa mattina!
Ormai su questo argomento non ci rimane che buttarla sul ridere per non piangere… Nonostante tutti gli sforzi che puoi fare per far passare il concetto, prima o poi c’è qualcuno che ti chiede “a quanti DPI devo salvare le mie foto per il blog?” Per non parlare dei presunti esperti grafici poi che ti chiedono espressamente file con quello o quell’altro valore…
Meno male che di qualcosa si ride… dal punto di vista professionale questa è solo la punta dell’iceberg.
Ed è sempre il solito discorso: “la creatività prima di tutto”. Balle, gigantesche balle. Il miglior lavoro creativo stampato male per ignoranza tecnica diventa un disastro, non ci si scappa.
Grazie!
MO
ti voglio bene!!!
Anch’io, o non scriverei questi articoli… 🙂
Grazie!
MO
Sembra un argomento scontato e invece purtroppo non lo è. Non mi sorprende che qualche “esperto” su YouTube possa pensare di insegnare qualcosa facendo a meno di queste conoscenze, mi irrita profondamente ma c’è da aspettarselo nell’epoca dei social. Quello che oggi trovo ancora sconcertante è il numero degli addetti ai lavori che pensano di poterne fare a meno. Studi grafici, tipografie, persino fotografi professionisti che continuano a misurare la qualità con i MB. Siamo proprio in un mondo pazzo e ci si può sentire soli in un mondo così. Grazie Marco per alleviare la solitudine di chi almeno una volta nella vita ha misurato il monitor.
Ma che bella considerazione. A dirla tutta, il mio post – e la chiara verve polemica che mi sono permesso di esternare – è nato da due eventi indipendenti. Il primo, l’ennesimo post zeppo di errori trovato su un sito rilanciato da un social: fuorviante, impreciso, sostanzialmente dannoso. Mi sono permesso di farlo osservare, ma senza ottenere risultati; scatenando anzi reazioni da parti opposte (non da chi aveva scritto l’articolo) che definire ignoranti sarebbe cortese. La soluzione che ho proposto, in un’escalation verbale, è stata di permettermi di editare il post per togliere almeno le cose più devianti – e così è stato. Almeno ora è corretto nella sostanza, anche se rimane poco leggibile. Il secondo, l’attacco ricevuto da uno dei grafici a cui mi riferisco nell’ “appello” di questo post. In sostanza traducibile con: “sei vecchio, non serve leggere nulla per essere creativi”. Oggi è facile, basta un clic per vedere il portfolio delle persone: e quello che ho visto mi ha fatto più pietà che schifo. Tra le varie cose, un tutorial con ingegnosi mezzi su come installare i software Adobe, naturalmente senza licenza. Questo è il pubblico che sentenzia, strepitando. E io non ci sto più. Di loro, onestamente, mi frega poco: ma questi sono i personaggi che i miei studenti, quelli bravi, che si fanno un percorso impeccabile, incontreranno. Questa è la feccia culturale dell’ambiente grafico e fotografico italiano, e lo dico senza paura di attirarmi antipatie – tanto so benissimo di essere già scomodo da un pezzo. “Professionisti” che lavorano senza partita IVA, vendendo i loro scarsi servizi a gente che ignora cosa sia la qualità: e incredibilmente, ci riescono. Vorrei vedere un filo di rinascimento, solo una traccia, ma sono sempre più convinto che non sia possibile. E allora che crolli pure tutto, così almeno si puliranno i canali dai residui e si ripartirà in qualche modo, da zero.
Grazie, Andrea
MO
Ho letto con interesse la tua spiegazione chiara, precisa e puntuale. E condivido con te la frustrazione di veder spopolare sedicenti creativi alle prese con impaginati e impianti. Ho avuto la fortuna di iniziare con le pellicole e senza una scuola specifica, ma con tante e tante ore al mac a impaginare, altrettante a contatto con fotolitisti e stampatori come cliente e qualche anno dall’altra parte della barricata in ufficio tecnico, ho toccato con mano tutte queste problematiche e la prosopopea di certi creativi. Ne ho fatto tesoro per me e ho cercato, nel mio piccolo, quando possibile, passarle a mia volta. Il problema sta tutto nell’equivoco che ormai basta un tutorial per saper far qualcosa senza capire quello che c’è dietro, ma soprattutto che quello che si fa è inserito in un processo e che ogni cosi ha delle implicazioni. Desola ancor di più la cecità di chi NON capisce che dalla perizia tecnica dipende SOPRATTUTTO il tuo lavoro. In mezzo spesso ci stanno gli stampatori e i fotolitisti (quelli che sono sopravvissuti) che pur di non contraddire il cliente per non perderlo, mettono a posto invece di rimandare indietro un lavoro. Io le scuole grafiche non le frequento e non le ho frequentate, ma quel che vedo è che ormai è tutto web, ma la carta esiste ancora, la stampa pure e le esigenze sono sempre le stesse.
Condivido la sua battaglia, Marco. E anche se ormai ho lasciato il modo della stampa, della grafica e dell’editoria per fare altro come attività lavorativa principale, non ho lasciato il mio impegno nel fare cultura grafica collaborando con alcune testate di settore. Ma anche lì è sempre difficile proporre argomenti che facciano chiarezza, che insegnino e chiariscano perchè si toccano corde che spesso infastidiscono anche chi con questi problemi lotta quotidianamente.
Purtroppo ormai la “vulgata” è <>. Ahimè non è così.
Vada avanti!
Lorenzo,
pochi altri commenti in questo blog mi hanno fatto piacere quanto il tuo: non perché mi dai ragione, ma perché è evidente che condividi il mio sentire sul disastro informativo che regna in questo ambiente. Ormai anche denunciare che il livello di competenza di molti operatori (non tutti, naturalmente, ma pur sempre “molti”) è abissale attira antipatie, titoli ironici che contengono la parola “accademico” e simili. D’altronde viviamo in una società in cui un blogger qualsiasi viene percepito come più esperto di un immunologo su temi specialistici, e rischia di avere anche più visibilità: dunque, che ci aspettiamo?
Io continuo la mia battaglia, come scrivi, soprattutto a scuola: su altre categorie non credo però che esistano armi particolarmente efficaci, perché si tende a dare troppo per scontato. L’espressione inglese “often wrong, never in doubt” è quanto mai adatta in questo contesto.
Grazie ancora per la stima e buon lavoro, a presto!
MO
Meno male che ci se te. Grazie.
Finché non mi abbattono… 🙂
Grazie a te Alberto,
MO
Il tuo soggiorno misura 23 mq.!
Ho vinto qualche cosa?
Articolo Definitivo, Paradigmatico, Illuminante.
Complimenti Marco.
Giovanni
Il mio soggiorno è estremamente virtuale :-).
Grazie mille, a presto!
MO
Una spiegazione definitiva, chiara, comprensibile, esaustiva.
Da Suo “allievo” (tutti i video di Teacher in a Box, Know-How-Transfer, Photoshop LAB Color, tutorial vari, ecc..) da tempo mi rifiuto di dare in merito chiarimenti.
Non parlo più con chi conoscendo tre angoli di un quadrato non sa, non vuole, o non è in grado di dedurne il quarto.
Un ringraziamento e tanti Auguri.
Sergio Monti
P.S.: ma forse non conoscono neppure i primi tre angoli.
Grazie di cuore, Sergio – e buon proseguimento!
MO
AMEN !! :o)
Straordinaria provocazione intellettuale… leggerla è entusiasmante e l’entusiasmo non potrà mai essere abbattuto. Ha tutta la mia ammirazione.
L’unica cosa che mi sento di d… scrivere è che ho voluto condividere l’articolo con la speranza che qualcheduno dei miei amici fotografi (alcuni dei quali che con la fotografia ci campano e – ahimè – ignoranti all’inverosimile) abbiano la volontà di non solo leggerselo, ma di studiarselo. In modo da soffocarsi in gola una volta per tutte le castronerie abituati a vomitare riguardo l’argomento.
Noto una certa violenza verbale, comprensibile :-).
È un argomento frustrante. L’ignoranza che dici esiste, ma dipende solo dal fatto che oggi tutti insegnano “le cose digggitali” senza averne cognizione alcuna.
Le scelte sono essenzialmente due: approfondire e capire, e allora si apre un mondo; oppure applicare le regole in maniera meccanica, e pure quello ci può stare.
Ma almeno che siano giuste, no?
Grazie, a presto!
MO
ci ho capito meno di prima…
Mi spiace… più semplice di così non riesco a essere. Questo se devo spiegare le cose, naturalmente. La regola sulla risoluzione è invece semplicissima.
1) Per il web: fre-ga-te-ve-ne. È completamente indifferente cosa usate.
2) Per la stampa: 300 PPI come media di partenza, ma usate la testa e gli occhi. Stampate una prova. Valutate tutto e decidete.
3) DPI: del tutto sconnessi dai PPI, e mai associabili a un file.
Tutto qui…
A presto,
MO
Mi chiamo Danny,
Sono un pro, almeno così mi definisco/no
Specializzato in foto di interni ed esterni e appassionato nel privato fotografico di paesaggio e reportage.
Grazie Marco per l’articolo, questo e tutti gli altri.
Molto illuminanti e che hanno chiarito molte cose che non sapevo o, meglio che sapevo ma in modo sicuramente errato o approsimativo.
P.S:
Siccome sono vecchio del mestiere (e di età) e mi piace leggere gli articoli lunghi e complessi come questo sulla carta, faccio un copia ed incolla nel iMac e poi li stampo con la mia laser e, mentre la moglie assorbe tutto quello che la TV le propone dalle 21 in poi, io sul divano me li leggo in santa pace. L’operazione della creazione del file di stampa è un po laboriosa …non’è che puoi rendeci omaggio anche della possibilità di scaricare un bel PDF? …così per tutti quelli che amano leggere su carta e non sul monitor. Io purtroppo non ci riesco, il monitor del iMac, dell’iPad o peggio del telefono mi distrae, più delle stupidagini televisive che passano quotidianamente.
Grazie comunque di esistere
Danny, grazie del suggerimento: a dire il vero questa opportunità esisteva e poi era stata disattivata, credo in occasione i un aggiornamento del tema. L’ho riattivata poco fa, e ora in testa a ciascun articolo si trovano due icone: una per la stampa, una per la realizzazione di un pdf che a quanto pare esce con una formattazione accettabile.
Certo che stampare i miei articoli… così… con quale risoluzione? quanti dippiai? e quale viscosità del toner a temperatura ambiente? la temperatura di colore dell’illuminante? vince l’illuminante o l’illuminato? se questi si guarda di profilo che colore vede? 🙂
Ironizzo volentieri perché altrimenti finiamo per prenderci troppo sul serio. Grazie davvero della stima, anche se più che esistere, ultimamente è resistere…
Un caro saluto, a presto!
MO
Però mi chiedo perchè i stampatori quando gli devo passare una foto per la stampa mi chiedono che sia a 240 DPI?!!?!
Alex,
dicono “DPI” intendendo “PPI”, e vabbè, ormai siamo vaccinati.
240: per formati non troppo grandi, è un valore sensato. Tra 200 e 300 PPI si vede poca differenza, all’interno di un range di formati “ragionevoli”. Poi subentra tutto il discorso della distanza di osservazione. In sintesi:
1. bisognerebbe fare un conto ogni volta, e non vale la pena;
2. quindi si dà un valore che è buono come molti altri;
3. nel caso di formati grandi bisogna valutare il contesto in cui la stampa sarà vista.
Di certo: DPI è sbagliato, punto, fine :-).
Un saluto!
MO
Grazie Marco per la tua risposta, ma in tal senso se io gli passassi un immagine a 1 ppi e poi lo stampatore impostasse 240ppi… non sarebbe lo stesso?
Il valore scritto nell’immagine è un metadato: mette solo in relazione il numero di pixel con una risoluzione fisica teorica d’uscita. Esempio: se nell’immagine c’è scritto 240 PPI e il lato lungo è di 2400 px, significa che su un dispositivo a 240 PPI quel lato misurerà 2400/240 pollici, ovvero 10″, ovvero 25,4 cm. Non serve ad altro.
Il dato viene interpretato soltanto quando devi mettere in relazione i pixel con una lunghezza: ad esempio, quando importi l’immagine in InDesign, la dimensione in centimetri che appare sulla pagina dipende da quel valore (più o meno… InDesign fa una cosa parecchio strana in certi casi, ma fingiamo di no). Se tu ridimensioni l’immagine, la risoluzione effettiva cambia: tutto qui. I due valori vengono chiamati “risoluzione originale” e “risoluzione risultante”. In sintesi, è il software che viene utilizzato che decide cosa fare di quel parametro. In alcuni casi (browser, ad esempio) viene del tutto ignorato. E non ha alcun effetto finale sulla qualità dell’immagine: una stampa a 240 PPI reali è identica, indipendentemente dal fatto che il metadato “risoluzione originale” sia a 1 PPI o 3.000 PPI.
Tutto questo pippone per dire che a parità di risoluzione non è la stessa cosa se guardi una foto sul telefono o sul maxischermo dello stadio? (E non mi soffermo sulla distanza da cui guardi il maxischermo ).
Davvero c’è chi non capisce questa cosa?
Esatto. Non solo: nella maggior parte dei casi questo concetto è del tutto ignoto, e non mi riferisco a una minoranza di persone. Per fare un esempio, quasi nessuno studente che esca da una scuola secondaria di grafica ha chiaro questo concetto – lo so per esperienza diretta. Né conosce la differenza tra PPI e DPI. Ahimè.
Un saluto,
MO
Sign. Marco Olivotto,
Grazie per il suo articolo.
Comunque curioso il fatto che in dimensioni immagine di Photoshop la risoluzione pixel/inch quando la si imposta e poi si cambiano i due valori H e W (imposti in pixel) quella rimane fissa, quale è il meccanismo?
Una domanda ancora quanti DPI ci vogliono per fare un pixel? 🙂
Domenico,
per modificare le dimensioni dell’immagine si utilizza il comando “Dimensione immagine” con il ricampionamento attivato. In caso contrario non è possibile selezionare l’unità di misura “Pixel” dal menu di larghezza e altezza. I nuovi pixel vengono calcolati per interpolazione, secondo l’algoritmo che viene selezionato. In questo caso la risoluzione in PPI rimane fissa: è sempre e comunque solo un metadato, un parametro.
Se invece modifichiamo la risoluzione con il ricampionamento attivato, Photoshop interpreta la nostra richiesta come un ridimensionamento, e il nuovo numero di pixel viene ricalcolato in base ai parametri che avremo inserito. Se il ricampionamento non è attivo, invece, viene semplicemente cambiato il metadato, ma le dimensioni in pixel dell’immagine rimangono invariate.
Quanti DPI ci vogliono per fare un pixel? Non lo so, ma per disfarlo ne servono tre, di solito: due lo tengono fermo, il terzo lo picchia. 😀
Un caro saluto!
MO
Sapete vero che gira voce che il corretto valore PPI per la visualizzazione delle immagini su Mac sia 72 mentre su PC “Windows based” sia 96… non sto scherzando… purtroppo…
Sempre un piacere leggere i tuoi articoli a dir poco illuminanti 🙂
Lo so, è uno dei tantissimi miti che girano…
E grazie del tuo commento!
A presto,
MO
Mi dispiace solo di averlo trovato in ritardo di due anni su quando lo ha fatto. Il problema dell’ignoranza da social media temo sia matematicamente mal posto. E con questo avrà’ capito il mio vero mestiere anche se mi diletto di fotografia
Grazie Paolo, la sigla INFN mi è assai familiare. Concordo che ci siano dubbi seri sulla fondatezza delle basi del problema che citi. Ma d’altronde questo è ciò che è. Non insistere non migliorerà le cose, temo. E se vogliamo parlare di problemi ben più seri, come quello che stiamo vivendo in questo periodo sbandato… è meglio che ci fermiamo.
Un caro saluto, grazie ancora.
MO
Marco, se dovessi fare una lista dei miei pregi -completamente oscurati dai miei difetti- ti direi che riesco a semplificare sempre concetti molto complessi, forse perché ho fatto pratica con i bambini. Con la risoluzione no, non ci riesco: è un mio limite.
Questa guida è il mio punto di riferimento per i miei studenti, ma il punto in cui si bloccano tutti è (quasi sempre) lo stesso.
Sebbene sia ben chiaro il concetto di dot pitch e i pixel intesi come dimensioni file, le varianti del retina display, la differenza sostanziale con quelli espressi da PS, che il valore di pixel non muta se cambiamo risoluzione senza ricampionamento, e nonostante abbia importato in ID le stesse immagini con risoluzioni differenti e bla bla bla bla…
Ogni volta mi (ri)chiedono:
Che significa pixel adimensionale?
Perché se è adimensionale le misure espresse in cm variano?
Cosa succede quando apro un file raw e imposto risoluzione 1, e perché le dimensioni in cm diventano abnormi?
In tutta franchezza, ti dico che nonostante sia riuscito a farmi capire su argomenti infinitamente più complessi, su questo in veste di formatore, fallisco. Ho persino scovato un bug su oggetti avanzati e risoluzione nel cercare il mio Moby Dick, ovvero la soluzione per insegnare l’abaco alle formiche. Ci ho provato molte volte, in diverse maniere, senza successo. Sono qui a chiederti dei lumi e consigli per spiegare questi concetti come se fossero dei bambini.
Come al solito il mio cervello mi sabota dando soluzioni complessi a problemi semplici. Grazie Marco!
Andrea, non è colpa tua: c’è un grosso problema a monte, e per una volta non è tecnico ma semplicemente linguistico.
A costo di essere pedante, partiamo dal termine PIXEL. Tutti sanno che significa “PICture ELement”, ovvero che è l’elemento base di un’immagine digitale. Il punto è che significa in realtà DUE cose del tutto diverse, e servirebbero due nomi… ma ne viene usato uno solo.
Io chiamerei PIXEL FISICO l’elemento base del monitor, formato da tre SUBPIXEL (fisici, per forza di cose). Chiamerei invece PIXEL D’IMMAGINE il concetto astratto che un teorico definirebbe “terna (o quaterna, se siamo in CMYK) di numeri che definisce uno stimolo di colore in uno spazio di colore dato”. Il nodo è che quest’ultimo è un concetto; possiamo immaginare il PIXEL D’IMMAGINE come una casella in un file, che contiene dei numeri – nel caso più comune coordinate RGB. Esamino il file e dopo avere percorso un bel po’ di metadati arrivo a un mare di numeri: i primi tre sono il primo PIXEL D’IMMAGINE, i secondi tre il secondo, e così via (in realtà è un po’ più complicato, ci sono diverse codifiche possibili – ma semplifichiamo). Questi ultimi, i PIXEL D’IMMAGINE, sono adimensionali per forza, perché non sono oggetti fisici. I PIXEL FISICI, invece, hanno una dimensione geometrica ben definita, perché sono oggetti. La relazione tra i due è che i primi (FISICI) servono per rappresentare i valori contenuti nei secondi (D’IMMAGINE). I valori RGB di un documento non sono visibili fino a che non li rappresentiamo, e solo all’atto della rappresentazione assumono un aspetto che noi siamo in grado di percepire. Il problema, ribadisco, è che chiamiamo PIXEL due oggetti distinti – che sono molto diversi anche concettualmente. La prova più chiara ce l’hai aprendo un’immagine in Photoshop e zoomando al massimo: arrivi a vedere chiaramente l’immagine “PIXEL PER PIXEL”. Ma qui parliamo dei PIXEL D’IMMAGINE, e a quel fattore di zoom ciascuno di loro occupa DIVERSI PIXEL FISICI del monitor, non uno solo. Il rapporto dovrebbe essere chiaro, a quel punto.
Per quanto riguarda la seconda domanda, la risposta è contenuta nella prima. I famigerati PPI di un dispositivo servono proprio per questo: per predire quella che sarà la dimensione dell’immagine una volta che sappiamo da quanti pixel è composta. Dei PPI dell’immagine ci importa poco: come sappiamo, sono irrilevanti ai fini della rappresentazione. Quel parametro serve solo per rispondere a una domanda: “Quando andrò a rappresentare la mia immagine su un dispositivo con un certo valore di PPI, quanto grande sarà la rappresentazione?”
Per quanto riguarda la terza domanda, la risposta è contenuta nella seconda. Sto esportando un’immagine con 1 PPI: significa che sto pensando di rappresentarla su un dispositivo i cui pixel sono larghi UN POLLICE, ovvero 2,54 cm. Se questo dispositivo esistesse, e fosse abbastanza grande, un’immagine con 1000 px di lato verrebbe rappresentata con una dimensione pari a 1000 x 2,54 cm, ovvvero 25,4 metri. Quando però apro quell’immagine su un monitor normale… vengono semplicemente rappresentati i suoi pixel, e ciascuno ha una dimensione pari a quello che la risoluzione del dispositivo definisce (ipotizzando, naturalmente, di rappresentarli con lo zoom al 100%: un PIXEL D’IMMAGINE va in un PIXEL FISICO, senza nessun fattore di scala).
Tutto questo è contorto, lo so bene. Se tutto il resto fallisce, prova così: “Pensate alla parola GATTO. Ora scrivete la parola GATTO.” La parola scritta può essere minuscola, grande, enorme – a seconda. Ma è sempre la stessa parola. Il pensiero del gatto non ha dimensione, la parola sì. È il prezzo da pagare quando si passa dall’astratto al concreto. E se vuoi lo sclero definitivo e totale della classe, hai l’arma letale: un PIXEL D’IMMAGINE è un noumeno, un PIXEL FISICO è un fenomeno. Si studia Kant, passa la paura e tutto diventa chiaro. (“Forse…” disse la solita voce.)
Un caro saluto!
MO
Purtroppo leggo solo oggi questo (e quello della teiera di Russell), ma meglio tardi che mai.
Già nei fantastici webinar durante la quarantena ho potuto apprezzare la tua efficacissima capacità esplicativa, ma oggi ancora di piu’.
Ora, non dico mi sia tutto chiaro e limpido perchè devo sbatterci un po’ la testa, ma almeno ho gli strumenti per capire sti maledetti PPI, come utilizzarli, ma soprattutto come interpretarli quando ne parlero’ con qualcuno.
Ad esempio devo generare un file per una stampa di 200x135cm ed avere queste nozioni mi servirà di sicuro.
Grazie mille e viva l’informazione che deriva dalla conoscenza!
Grazie Riccardo: rispondo con imperdonabile ritardo a questo commento, che mi era sfuggito. A breve (non ho ancora una data) usciranno per Teacher-in-a-Box due miei videocorsi. Il primo è dedicato alla risoluzione in tutti i suoi aspetti, il secondo alla natura delle immagini RAW. Ne darò certamente notizia qui e sul gruppo CCC su Facebook quando saranno disponibili. E ricorda comunque che le regole che suggerisco sono… suggerimenti, appunto, non obblighi. Un caro saluto!
MO
Mi occupavo di informatica e questo concetto è sempre stato difficile da far capire. Ho sempre solo detto “dots per inch punti per pollice, tipo tabellina: quanti punti ci stanno in un pollice? trecento? la tua immagine fa 300 in X ? e allora sarà circa grande un pollice se la stampi a 300dpi”. Erano 20 anni fa. Poi vari anni dopo mi hanno chiesto di fare una “foto in scala” (digitale, ovvio). Ho detto che non sono capace.
Ho recentemente acquistato un corso dei tuoi, Marco, su TiaB; mi chiedo dove altro tu insegni, se insegni di più di quanto non sia disponibile su TiAB. Mi auguro tu ringiovanisca ogni anno, perché sono egoista e voglio che tu produca tantissimi corsi. Mi sono anche reso conto che sono partito da un concetto che mi pareva interessante … e come sempre succede: più sai e più capisci quanto poco sai. Mi sono fermato non perché non fosse interessante e illuminante. Ma mi sono semplicemente detto “a questo punto so che non so niente, non posso continuare con questo corso fighissimo, devo partire dall’ABC”. Per cui ti chiedo di indicarmi, su TiAB, l’ordine in cui seguire i corsi a prescindere dallo sbocco (che comunque ha attinenza con la fotografia).
La mia condizione, di essere un professionista, ma con una preparazione non scolastica e non ordinata, mi ha posto ad un certo punto in uno stato di vergogna assoluta per onestà intellettuale verso un passato che vedo pieno di grande competenza e la cui mancanza si vede o nell’incapacità di utilizzare strumenti che la richiedono, oppure nella graduale scomparsa di pratiche che portano ad un contenuto controllato dalla nostra volontà, per andare verso un casino casuale ma accettabile ed accettato da tutti.
Signor Parroco, il mio ultimo peccato è stato vergognoso e brucerò all’inferno: ho portato a termine un lavoro con un grande gruppo editoriale. Non ha fatto una piega nessuno. Ma io si. Le specifiche tecniche mi hanno dato l’esatta dimensione di quanta cultura, competenza, precisione, raffinatezza, competenza e Storia sono state tra le mani dei … beh grafici? Tipografi? Addetti alla stampa? Nemmeno il termine giusto conosco. Mi sono vergognato tantissimo, perché io, l’ultimo pirla della terra, ero riuscito a fare un lavoro senza conoscerlo. Certo io ci riuscivo e chi me lo ha assegnato no. Certo chi lo ha accettato lo ha reso possibile invece di darmi dell’incompetente. Certo il software (legale per carità) mi ha aiutato. Ma è stato troppo e ho deciso che anche se non è affatto il mio mestiere e non intendo più farne di simili, sarei andato da un collega che un tempo faceva il grafico ad espiare la colpa e farmi insegnare cosa diavolo avevo fatto senza saperlo.
Quello che invece intendo imparare da te è in realtà il mio pane. Ma forse è già tanto se quella che sto usando è davvero farina. E intendo rimediare.
Quello che forse ti sei chiesto è come è possibile che gente come me esista ed abbia lavorato o addirittura lavori ancora. Si tratta della scuola. Negli ultimi 30 anni i proprietari d’azienda dove giravano i soldi sono sempre stati refrattari nel retribuire adeguatamente chi ha studiato, ad assumere chi ha studiato ed ha titoli, a riconoscere quel che sa. E così tanti dell’arte di arrangiarsi si sono arrangiati. Sono stati incoraggiati a farlo, in ambienti lavorativi. Alcuni, i più stupidi, hanno vestito di violenza la loro paura di venirsi scoperti , senza mai ammettere che non sapevano le cose, quali che esse fossero, usando quindi il potere della gerarchia aziendale e il potere di assumere o licenziare, far licenziare, far avanzare o meno, tenere vicini solo personaggi controllabili e che non risultassero mai più capaci (intelligenti, colti, preparati? che “hanno ragione”?). Questo tipo di ambiente ha ammorbato lo strato “piccolamediaindustria” italiana per tutti gli anni in cui la scarsità non ha fatto sentire la sua stretta: lavori bene, competi, lavori male, non c’è più la briciola che riuscivi a mangiare prima.
La rovina della scuola ha fatto il resto. Io nel mio piccolo risulto essere (che vergogna) uno che “sa le cose” tanto da poterle insegnare … e se le so davvero, se possono essere “sfidate”, allora le insegno volentieri.
Mi hanno anche mentito a scuola, tanti anni fa, in una certa materia. Sopra la media, costantemente. Quando la vita l’ha resa necessaria nella realtà, io quella materia non la conoscevo. Io mi sono vergognato, ma ho anche odiato chi mi aveva mentito: mi ha certificato che sapevo e non me lo ha dimostrato. Ho dovuto imparare sul campo e l’ho fatto. Ma non con la finezza e il metodo con cui si impara a scuola. E quindi a scuola ci sono tornato, pagando corsi, scegliendo una vecchia insegnante nota per frustare metaforicamente gli alunni. Quando non mi frustava più, allora sapevo davvero: era vero.
Per fortuna non ho figli. E mi impegnerò, sinceramente, per imparare meglio a fare quello che già faccio, per rispetto verso chi lo sapeva fare bene, per poter cercare chi lo sa ancora fare, per migliorare il mio stesso lavoro od il metodo, per onorare questo mondo che è così bello e mescola la scienza e l’arte e che tante volte ormai le fa guardare in cagnesco, facendo fare smorfie di disgusto e di fastidio tra il creativo ed il tecnico.
Non dobbiamo tutti essere Escher oggi. E non tutti debbono produrre qualcosa che richieda una tecnica raffinata.
Ma il discorso sul fatto che se conosci la tecnica, puoi usarla o anche no, resta qui come in qualsiasi altra forma d’espressione umana.
Non demoralizzarti: di gente come te c’è tanto, tantissimo bisogno, con più pazienza di quando hai iniziato, ma con lo stesso rigore e la stessa voglia di tenere il livello ben alto, di sperare che tra tante teste di rapa e svogliati ci sia anche qualche pazzo che pensa di poter imparare perché è bello conoscere o che la competenza verrà ancora ripagata.
Questo magari in un altro paese sarà possibile, con preparazioni fornite da gente come te.
Metterci Kant, qui dentro, mi ha fatto commuovere, anche se voleva essere simpatico. Perché ci da la dimensione del tuo approccio ad una materia, non solo di questa.
Non mollare mai. Non sfanculare il mondo. Dicci dove sono i siti che non compaiono più seguendo i tuoi link qui in alto.
E rimetti a noi i nostri debiti eccetera
😀
Vorrei davvero poterti rispondere qualcosa di coerente, ma non sono sicuro di poterlo fare. Inizio ringraziandoti per la stima, che mi lascia comunque sorpreso, perché in fondo il mio unico sforzo è quello di essere rigoroso e nitido, pur restando – nei limiti del possibile – semplice. Non sono neppure sicuro di riuscirci, molte volte.
Visto che chiedi, attualmente tengo cinque corsi diversi in aula. Due presso l’Alta Formazione Grafica dell’Istituto Artigianelli di Trento, un percorso post-diploma dove insegno Desktop Publishing e Post-produzione fotografica. Fino all’anno scorso insegnavo anche Controllo di qualità del processo grafico, che però è stato inglobato in un altro corso e che si è quindi ridotto, per me, a un piccolo cameo di otto ore. Inoltre, presso Trentino Art Academy, sempre a Trento. Due corsi al primo anno (Tecniche e tecnologia della fotografia, Color Design) e uno al terzo (Computer Graphics). In più, qualche corso e workshop qua e là, anche online. Soprattutto in questo folle periodo, ahinoi.
Per quanto riguarda i miei corsi su Teacher-in-a-Box, credo che il percorso naturale sia quello pensato in origine; per quanto sia incredibile, quasi dieci anni fa. I primi quattro corsi erano stati concepiti in questo ordine: Lettura delle fotografie per la correzione colore, Correzione colore per le fotografie digitali – base, Correzione colore per le fotografie digitali – avanzato, Correzione del colore di venti fotografie passo a passo. Da lì, poi, si sceglie un po’ ciò che si vuole. Se dovessi sbilanciarmi, i due corsi di cui sono più soddisfatto sono quello su Lab e quello sulla maschera di contrasto.
Sull’approccio generale e su come funzioni oggi la scuola… sono d’accordo. Purtroppo ho toccato con mano una notevole mancanza di competenze di base nei diplomati, varie volte. Penso che certi approcci siano un po’ datati, oggi, che bisognerebbe puntare su altro, e che sia importante acquisire una pluralità di competenze abbastanza “rinascimentale”, nei limiti del possibile. È un discorso lungo, che porterebbe chissà dove… ma credo anche che l’unica alternativa sensata sia quella di passare, oltre alle semplici tecniche, dei fondamenti solidi che rendano almeno in parte autonomo chi studia. Il campo è così vasto che è impossibile sapere tutto: figuriamoci insegnarlo, è una guerra persa in partenza.
Allo stesso tempo, però, settorializzare le competenze è un errore, come dicevo sopra. Ed è ancora più un errore fidarsi di chi certe competenze non le ha, ma vuole comunque insegnare: chissà perché. Gli esempio sono molteplici, soprattutto sul web, e per chi inizia è assai difficile capire chi la racconta giusta o meno. Ma questo abbiamo, e anche con questo ci tocca lottare.
Grazie ancora davvero. Spero di riuscire a fare ancora qualcosa in futuro che possa essere considerato interessante.
Un caro saluto,
MO
Ciao a tutti, vorrei sottoporre a voi e a Marco sopratutto questo articolo (non mio) e avere un confronto, in caso lo leggiate aspetto vostre considerazioni.
https://www.aristidetorrelli.it/Articoli/Quantograndepuoistampare.htm
Grazie a tutti e un caro saluto a Marco!
Il tuo commento mi era sfuggito, Giacomo, e lo vedo solo oggi. Ho provato a leggere l’articolo… non è del tutto errato, ma c’è troppa confusione di termini e anche di concetti. Prendilo con le pinze, in sostanza.
Un saluto,
MO
Ancora una volta sento una fitta quando tutti questi I mac, I phone, I … parlano dall’lto del loro immenso sapere e soldi. Dileggiare chi non ha soldi e desidera imparare è il vero scopo di questo articolo. Regalami i tuoi video corsi da 150 euro, Olivotto e regalami un I mac, phone, pod, pad… così imparerò cos’è la risoluzione, me ignorante non capisce niente non spik inglish. Ridi di me, ridi
Sai, Teresa, forse hai pensato che non avrei approvato il tuo commento. Invece, eccolo: ritengo importante dare voce al dissenso, anche quando è verbalizzato in maniera approssimativa e scorretta. I miei videocorsi? Non sono gestiti da me, e ti pregherei di inviarmi il listino al quale ti riferisci. Dileggiare? Non commento. Credo che tu abbia usufruito di una risorsa gratuita, in questo caso, che a differenza di molte altre risorse disponibili sul web è corretta nei contenuti e nelle intenzioni, e non è clickbait. Quanto al prezzo di ciò che viene commercializzato con il mio nome, mi piacerebbe portarti alcuni controesempi in cui il marketing (e null’altro, perché dietro c’è il nulla assoluto) attrae le persone come le luci attraggono le falene. Ma non servirebbe a niente. Ti ringrazio comunque della critica, piuttosto feroce perché punta all’etica e non ai contenuti, e procedo volentieri per la mia strada.
Cordialmente,
MO
Non di illudere, non sei equanime, hai pubblicato il mio “commento” solo perché scritto male e in un momento di rabbia da una donna meridionale. Comunque, visto che raschiavi il fondo del barile nel 2017, immagino che adesso ti resti solo l’oblio.
Marco Olivotto,, non sapevo di questa tua attività nel mondo dei barili. Mi sono perso qualcosa in questi anni ? 😉
Infatti, non ne sapevo nulla neppure io. Conosco però la distorsione a barilotto, nota a tutti i fotografi, che si verifica quando si guarda il mondo attraverso un grandangolo. Ovvero, per così dire, da lontano.
Grazie,
MO
Gentile Dott. Olivotto,
da un suo ‘vecchio’ scolaro che di fatto usa nella PP quasi esclusivamente quello che ha imparato da Lei di persona o attraverso i corsi acquistati nel tempo e i sw da Lei realizzati e/o presentati.
Non perda tempo con chi vuole rimanere ignorante. Un solo commento su questa signora e parafrasando Dante: “non ragioniam di lei ma leggi e passa”.
Grazie Sergio. Non ho alcun problema, davvero, con le critiche. Nell’ultima risposta della signora sono stato indirettamente accusato di sessismo e razzismo, visto che lei si definisce “una donna meridionale” – e per questo avrei pubblicato il commento. Non capisco questa acrimonia, ma mi sta bene: ho smesso di preoccuparmi della cattiveria gratuita e degli haters da molto tempo, e ti assicuro che in passato ho visto ben altro. Credo che chi mi conosce avrà modo di valutare l’aderenza delle affermazioni della signora al reale, e trarrà le sue conclusioni. Io, peraltro, non conoscendo il suo lavoro in alcun modo, non mi permetto di formulare alcun giudizio. Ringrazio, anzi, del tempo che ha impiegato per scrivere su questa pagina.
A presto,
MO
La mia “acrimonia” nasce dall’essermi casualmente imbattuta in queste parole:
“Tu! Ehi, tu! Giovane creativo con software illegali! … Io te parlare semplice così tu capire. Tu arrogante, saccente, che aprire blog per insegnare a tuoi simili! Tu che non conoscere ortografia! Tu che inventare grammatica! Tu che no spik inglisch! Tu avere diritto di restare ignorante, craccare software, fotografare fagiana e post-produrre male: io provare dolore, ma tu avere diritto. Ma tu non avere nessun diritto di insegnare tua ignoranza a tuoi simili, né di offendere mia intelligenza. … Io prendere strumento Clava e abbassare su tua zucca. Dopo rimbombo dovuto a vuoto, tua zucca fare molto male. In zucca aperta, però, entrare scienza e tu iniziare capire. Se tu desiderare capire senza clava, leggere seguito. Grazie. “
La rabbia nasce dalla rabbia e posso capire la frustrazione di un professore che non riesce a farsi comprendere dagli allievi. Quando avevo sedici anni facevo ripetizioni di matematica ad un ragazzino delle medie. Ho trascorso un’intera estate a ripetere che ½ +
½ = 1 ma il mio “allievo” ha sempre scritto e ripetuto che il risultato era ¼. Non pensavo a quella terribile estate, alla mia frustrazione, anche all’odio per quel ragazzino da molto tempo. Oggi gli chiederei scusa, se lui non capiva ero io a non saper spiegare. Poi ho pensato alla fatica che ho fatto per capire le tue spiegazioni, quanti siti, forum, quanti video su YouTube ho visto per arrivare a capire. Ho sempre pensato che tu fossi un bravo divulgatore, ma le parole che hai scritto mi hanno ferita, umiliata e mi sono arrabbiata forse più con me stessa che con te. Me stupida ignorante non ho capito subito, me riguardato tue video lezioni tre, quattro, cinque volte. E riguardato dopo anni perché me non ricorda tutto. La clava l’hai tirata sulla testa di quelli che ancora ti stimano (stimavano) e visitano il tuo blog in cerca di risposte.
Teresa, mi fa piacere che la tua ultima risposta sia argomentata, perché agli argomenti si può rispondere.
Parto da una considerazione, peraltro poco interessante. La parte incriminata che citi è ispirata, nello stile, a un antico articolo di Michele Serra che affronta ben altri e più gravi problemi. Se ti può incuriosire, lo trovi qui. Ma ripeto, è solo una curiosità.
La mia sensazione è che tu non abbia letto bene ciò che ho scritto. Io non me la prendo con gli allievi, e puoi chiedere a chiunque mi segua come mi rapporti a loro. Né me la prendo minimamente con te e con chi come te decide di formarsi seriamente, ci mancherebbe. Parlo esplicitamente (e continuerò a farlo) contro i millantatori che insegnano agli altri cose sbagliate, perché neppure loro le sanno. Potrei portarti decine di esempi. Per questo dico in maniera chiara: “Tu non avere nessun diritto di insegnare tua ignoranza a tuoi simili.” Rileggi bene e ti sarà chiaro quale sia l’oggetto del mio strale.
Perché vedi, io non ti conosco, ma ipotizzo che tu sia una fotografa professionista. Nel caso, ti chiedo: quanti lavori hai perso a causa dei cugggini improvvisati dei tuoi clienti? Soprattutto, riesci a sopravvivere tranquillamente grazie alle tue conoscenze, al tuo stile nel fotografare, insomma alla tua professionalità? Te lo chiedo perché la maggior parte dei fotografi che conosco stanno soccombendo sotto questo problema.
Lo scandalo non è il mio scritto. Lo scandalo vero è che esistano siti in cui “docenti” che pur dichiarano candidamente di non avere mai seguito un corso di Photoshop, perché fanno tutti schifo, si mettono a insegnare al mondo, affermando in maniera esplicita che i fotografi sono ignoranti e che per imparare bisogna andare da loro. Il bello è che attirano un sacco di fan-boys! Perché la fanno semplice, e nascondono la vera complessità in maniera molto abile. Non pensare che io non mi sia già schierato contro questo atteggiamento: ho chiesto con forza rettifiche del linguaggio, a tutela della categoria. Ma è come parlare con i muri: non c’è nessuna offesa, anzi, sono io che esagero. D’altronde, quando si hanno decine di migliaia di followers non ci si preoccupa molto del “come”. È il soldo che conta, visto che certi personaggi danno ai loro corsi (derivativi al massimo, per giunta) valori che superano ampiamente €3.000.
Tu mi racconti la storia del tuo allievo, e comprendo bene la frustrazione. Insegnare è anche questo: accettare il problema, talvolta la svogliatezza, talvolta il disturbo cognitivo. In cambio, ti racconto una storia fittizia. La settimana scorsa, mentre andavo dal dentista, mi sono fermato a comprare le sigarette. Io credo che se avessi detto alla mia amica giornalaia dov’ero diretto e lei mi avesse proposto: “Ma dai, vieni qui nel retrobottega, ti curo io il dente, e costo meno del dentista!”, se avessi accettato, sarei stato semplicemente – posso dirlo? – UN COGLIONE. Nessuno avrebbe ora pietà di me, se avessi la bocca fracassata e i denti distrutti. Perché solo un coglione si farebbe fare un impianto dentale da un tabaccaio, con tutto il rispetto per la categoria. Concordi?
Bene, questo è esattamente quello che sta accadendo ora nel nostro ambiente. Post-produce chi non lo sa fare, fotografa chi non è un fotografo, insegna chi non conosce nemmeno le basi degli argomenti che affronta. È pieno zeppo di tizi con una macchina fotografica in mano che si definiscono “fotografi”. Anzi: “photographers”. Invariabilmente, si presentano poi sui social e su YouTube con risposte (e spesso tutorial) intrise di scienza perché LORO SANNO. Sai meglio di me di cosa parlo, credo. È questo che non tollero: vedere l’ignoranza propagarsi perché chi insegna dice spesso cose che non stanno né in cielo né in terra, e riesce pure a farsi ascoltare. E illudere chi è un semplice fotoamatore (status lecito, naturalmente) di poter praticare la professione. Il succo è questo: chiunque è libero di fotografare male credendo di essere Cartier Bresson. Ma non si può ammettere che queste persone rubino il lavoro a chi invece ci vive, vendendo competenze che non hanno. Lo stesso vale in campo didattico, naturalmente.
Aneddoti? Se vuoi ti racconto della coppia di sposi costernati che mi offrì qualsiasi cifra (“QUALSIASI”, sottolineò due volte lui) perché gli “mettessi a posto” le foto del matrimonio. Scattate, naturalmente, dal cugino – in senso letterale. Su centodieci scatti, non uno che fosse salvabile. Sai il disastro, la morte, l’irrecuperabile? Sfocature, tagli, sovraesposizioni: TUTTO. Non potevo salvarne uno. Sì uno sì, era tecnicamente corretto. Intendo “ben esposto”. Ritraeva la gamba del tavolino, e sopra il piano dello stesso, alte circa 20 pixel, le tartine degli antipasti. Si chiama “composizione creativa”. Gli dissi che proprio non potevo. Non si frega la gente facendosi pagare per ciò che è impossibile.
O se vuoi ti racconto del fotografo che mi chiese di “mettergli a posto” le foto di un set con una modella. Trenta scatti: ma non uno a fuoco. E non di poco. Non capivo, era assurdo: tutto sfocato. I metadati: diaframma 1,4 sempre, 1/4000″, 3200 ISO. Chiesi perché questa scelta: “Ci hanno detto al corso di fare così, perché serve il bokeh e (RULLO DI TAMBURI) AD ALTI ISO LA GAMMA DINAMICA È PIÙ AMPIA.” Mia domanda: “Quanto ti è costato questo corso?” “Ottocento Euro per un giorno, ma c’erano tante modelle.”
E non ti sale la rabbia, Teresa? Non abbasseresti la clava sulla testa di questi “professionisti” che “insegnano”? Mio padre era fotoamatore, e ho ancora i suoi LIBRI di tecnica fotografica. Almeno trenta. Dalla luce flash allo sviluppo, alla stampa. Feininger, Ghedina, Alario, tutti i più noti allora. I principi di base non sono cambiati. Ma sono certo che l’ottanta percento di gente che “insegna” invadendo di tutorial forum, pagine, canali e quant’altro non saprebbe spiegare da dove viene il rumore del sensore, né che cosa sia una curva di contrasto. Perché oggi vincono YouTube e la laurea su Wikipedia. Che uno abbia cinquanta articoli ufficialmente pubblicati su riviste del settore, decine di ore di corsi alle spalle, pubblicazioni, cattedre… non conta nulla. Vincono gli improvvisatori. Complimenti a questi sfrenati jazzisti della didattica e della fotografia. Intanto i professionisti non cedono, non crollano: SOCCOMBONO.
Prenditela pure con il mio linguaggio, sei liberissima di farlo. Ma quel linguaggio lo confermo con forza e senza alcun problema. Se la mia spiegazione su quale fosse (e sia tuttora) il vero bersaglio del mio scherno ti sarà utile, ne sarò felice. Altrimenti, amici come prima: ma io non cambierò la mia posizione, perché significherebbe per me validare qualcosa che non ho intenzione di far passare: si chiama “lo schifo”. Preferisco soccombere anch’io sotto un’idea giusta che adeguarmi a un’idea del tutto sbagliata per sopravvivere.
Grazie sempre,
MO
geniale! 😉
Innanzitutto grazie mille per il vecchio articolo, gustoso sotto molti aspetti, sig.marco.
Non vedo più la possibilità di scaricarlo o stamparlo, come invece indicato in un commento. Saluti massimo
Buondì Massimo, è vero: si era disattivato il plug-in che consente la stampa e la creazione del PDF. Ora dovrebbe funzionare.
Grazie della segnalazione!
MO
Ciao Marco, ho una domanda, sicuramente stupida, ma che mi incuriosisce e alla quale non sono riuscito a trovare risposta. In che modo un monitor riesce a rappresentare un’immagine con dimensioni in pixel maggiori del monitor stesso? Se rappresento un’immagine da 4.000×2.000 pixel in un monitor da 4.000×2.000 pixel è chiaro che ogni pixel dell’immagine verrà rappresentato da un pixel fisico del monitor, banale; se invece ho un’immagine più piccola del monitor, o la vedo più piccola rispetto alla dimensione del monitor, o se la voglio vedere “a tutto schermo” avrò che un pixel d’immagine verrà rappresentato da più pixel fisici del monitor. Ma se ho un’immagine da 20 megapixel in che modo questa viene rappresentata da un monitor da 8 megapixel? Come faccio a rappresentare più pixel d’immagine con un solo pixel fisico?
Sicuramente mi sto perdendo in qualcosa di banale ma ho bisogno di chiarirmi questo dubbio.
Grazie per tutto, ti seguo con piacere da tempo.
Ciao Mirko,
La risposta è che l’immagine viene scalata. Il pixel fisico assume il valore medio dei pixel di immagine, calcolato secondo qualche algoritmo. Il numero di pixel coinvolti dipende naturalmente dal fattore di zoom applicato.
Un saluto!
MO