«Confusion will be my epitaph.»
(Pete Sinfield)
Poche cose sembrano confondere i miei studenti come un concetto che in realtà può essere esposto con pochissimi passaggi di semplice aritmetica: la risoluzione. La confusione regna sovrana anche in un numero elevato di tutorial e articoli presenti sul Web. Vorrei darne un esempio riportando alcune affermazioni che più o meno tutti hanno letto o sentito.
«Questa immagine verrà stampata male perché ha una risoluzione di 96 DPI soltanto.»
«Gli esecutivi per la stampa offset devono essere preparati a 300 DPI.»
«Questa immagine non va bene per il Web perché ha una risoluzione di 150 PPI invece che di 72.»
Tutte queste affermazioni sono errate o prive di senso e lungo l’articolo comprenderemo perché. Per introdurre l’argomento vorrei però iniziare con una storiella.
Un aneddoto significativo
Diverso tempo fa ho curato assieme a un collega dei tutorial in video per un centro di stampa digitale. I tutorial erano destinati al supporto degli utenti e contenevano tra le altre cose istruzioni precise su come fornire i files per la stampa. Le specifiche erano state fornite dal committente.
Davanti all’affermazione che la risoluzione ideale per i files da inviare in stampa fosse di 300 DPI ci ammutinammo: fare un’affermazione sbagliata nel contesto di un tutorial destinato a persone mediamente poco esperte è un errore. Il problema non stava tanto nel numero quanto nell’unità di misura: DPI. Tra breve spiegherò dove si annida l’errore, ma la cosa interessante ora è descrivere quale fu la risposta del committente alla nostra ferma richiesta di utilizzare l’unità giusta, PPI: “no, perché anche se avete certamente ragione tutti gli altri fanno così e si confonderebbe l’utenza.” Ovvero, perpetuare un errore invece di correggerlo al fine di non creare maggiore confusione. Rispetto il punto di vista, ma non concordo. La soluzione fu di compromesso: non leggemmo mai la sigla DPI ma pronunciammo per esteso l’espressione “pixel per pollice” a dispetto dell’iniziale sbagliata.
Questo solo per dire quanto certe storture siano radicate nella nostra cultura a causa di una fondamentale incomprensione su alcuni concetti di base. Cerco quindi di mettere un po’ d’ordine nel caos, nella maniera più semplice possibile.
Il raster, da cui tutto parte
Pensiamo di aprire un’immagine in Photoshop. Per semplicità, ipotizziamo che non si tratti di un file RAW ma di un formato come TIFF. Nel gergo della grafica al computer questa è una raster graphics image, detta (un po’ impropriamente) anche bitmap. Il termine raster è traducibile liberamente con griglia. I pixel, componenti elementari dell’immagine, sono disposti in una specie di matrice di caselle (di norma rettangolare) caratterizzata da una larghezza e da un’altezza: un’immagine di 3.000 x 2.000 px ha bisogno di 6.000.000 di caselle per venire rappresentata.
Il termine rastrum in latino indica un rastrello o uno strumento di scrittura in grado di tracciare linee parallele. Un rastrum a cinque punte, ad esempio, veniva utilizzato per tracciare i pentagrammi musicali. Questo ha di per sé poco a che fare con una matrice di punti simile a uno schema per il gioco della battaglia navale, ma il termine raster indicava originariamente il metodo con cui venivano generate le immagini sugli schermi a tubo catodico (CRT): un fascio di elettroni si muoveva orizzontalmente attraverso lo schermo guidato da campi magnetici e tracciava l’immagine una linea dopo l’altra. Le linee di scansione (scan lines) ricordavano le tracce lasciate da un rastrello e da qui venne preso il nome. Con l’avvento dei monitor moderni basati su matrici di punti il termine raster è sopravvissuto anche se ha perso il suo significato originale.
Il raster, quindi, per noi è questo: una griglia di punti ciascuno dei quali può rappresentare un pixel. Niente di più e niente di meno.
Dalla teoria alla realtà
Lo schermo dell’iMac su cui sto scrivendo questo articolo misura 51,8 cm di larghezza e 32,3 cm di altezza: l’ho misurato con un semplice righello. L’unità di misura standard in questi casi è però il pollice, e vale la trasformazione 1 pollice = 1″ = 2,54 cm. La larghezza diventa pertanto approssimativamente 20,4″ e l’altezza 12,7″. Con il teorema di Pitagora è facile calcolare la diagonale: 24,03″. La parte decimale è certamente legata a una misura approssimativa, e possiamo quindi dire che il mio schermo è 24″: la misura si riferisce sempre alla diagonale.

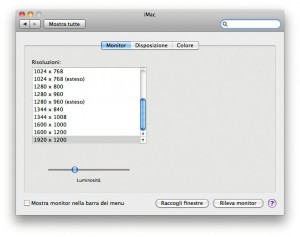
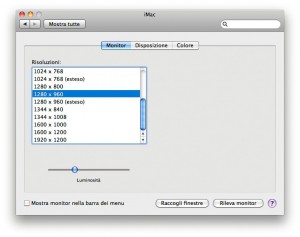
Una breve escursione nelle preferenze di sistema mi informa che sto lavorando a una risoluzione di 1.920 x 1.200 pixel. Sono restio a chiamare “risoluzione” questa coppia di numeri, perché sarebbe più chiaro affermare che lo schermo mostra 1.920 px in orizzontale e 1.200 in verticale. Cerchiamo però di determinare quanti pixel entrano in ciascun pollice in base alle dimensioni calcolate prima. Sul lato orizzontale abbiamo 1.920 px che occupano 20,4″, ovvero 1.920 / 20,4″ = 94,1 pixel per pollice. Sul lato verticale abbiamo 1.200 px che occupano 12,7″, ovvero 1.200 / 12,7″ = 94,5 pixel per pollice. Penso di potermi spingere ad affermare che la risoluzione del mio schermo è pari a 94 pixel per pollice: pixel per inch, ovvero PPI.

Sorprende il fatto che la risoluzione del mio schermo sia 94 PPI e non 96 o 72, numeri più diffusi? No, perché ogni dispositivo ha la sua tecnologia costruttiva e la risoluzione è quella che è. Non solo: se imposto la dimensione del monitor a 1280 x 960 px, l’immagine si contrae sul lato lungo per rispettare le nuove proporzioni senza indurre distorsioni. Il righello mi informa che il lato lungo dell’immagine rappresentata misura ora 44,1 cm, ovvero 17,4″; in verticale, invece, l’altezza del monitor è sfruttata appieno. Rifacciamo il conto: 1.280 / 17,4 = 75 PPI, 960 / 12,7 = 75 PPI. La risoluzione è cambiata, naturalmente. 94 PPI è la risoluzione massima, perché il mio schermo non può andare oltre una dimensione di 1.920 x 1.200 px, ma può essere impostato a una risoluzione inferiore che viene ottenuta tramite opportune interpolazioni dei dati.
Torniamo alla risoluzione massima e pensiamo all’immagine descritta prima: 3.000 x 2.000 px. Non può venire visualizzata per intero su un monitor la cui dimensione in pixel è significativamente minore e l’unico modo che abbiamo per osservarla nella sua interezza è ridurre il fattore di zoom: se scendiamo al 50%, saranno necessari 1.500 x 1.000 pixel per rappresentarla. In questa forma l’immagine può stare nel monitor ma la corrispondenza uno-a-uno tra i suoi pixel e quelli del dispositivo verrà necessariamente meno. Il calcolo dei dati da rappresentare può essere fatto in diversi modi, ma abbiamo sempre a che fare con interpolazioni, in questo caso volte a ridurre la dimensione dell’immagine rappresentata. L’originale naturalmente non viene ridimensionato in alcun modo.
Ma cos’è questa risoluzione?
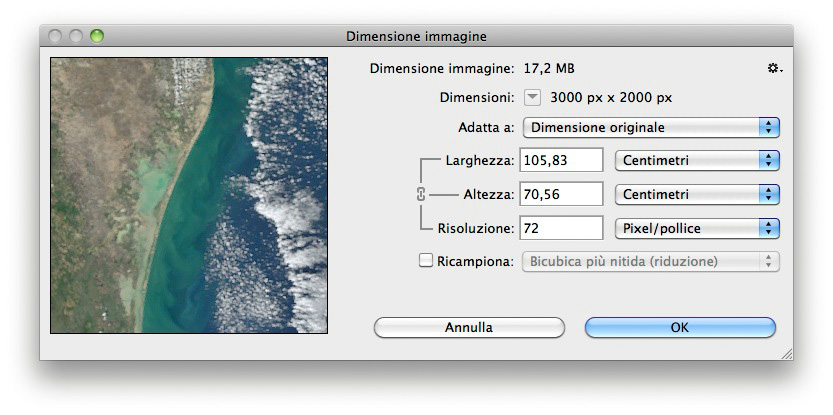
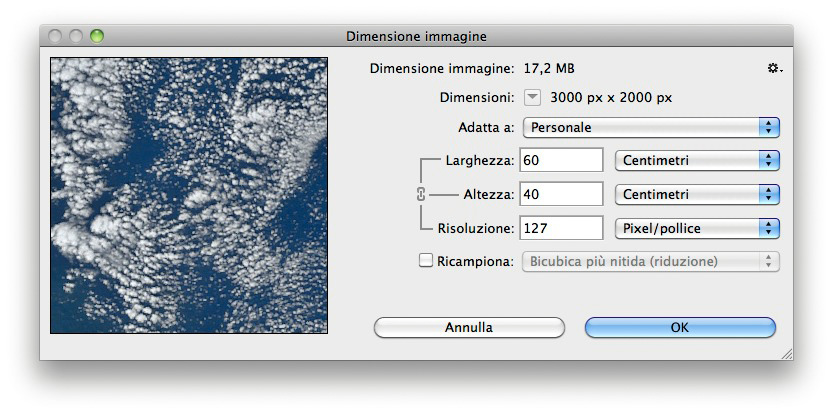
La risoluzione è un numero, né più, né meno. Non solo: ha molta meno importanza di quanto crediamo. Qui di seguito, la schermata che compare quando apriamo la finestra di ridimensionamento immagine in Photoshop (Menu Immagine -> Dimensione immagine):

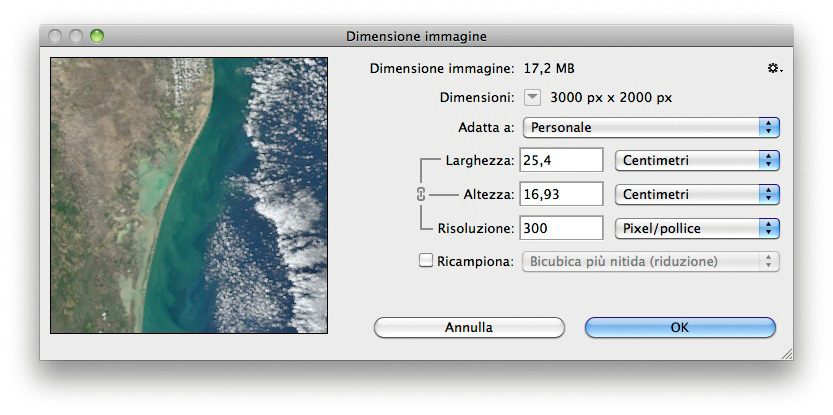
Come vediamo, la risoluzione è impostata a 72 PPI. Questo significa soltanto una cosa: che se volessimo rappresentare questa immagine di 3.000 x 2.000 px su un dispositivo avente tale risoluzione lo stesso dovrebbe avere una dimensione di circa 106 x 71 cm. Ora vediamo cosa accade quando impostiamo la risoluzione a 300 PPI, senza che la casella Ricampiona sia spuntata:

La dimensione è diversa perché stiamo ipotizzando di rappresentare la nostra immagine su un dispositivo con risoluzione più alta, 300 PPI. In questo caso la dimensione del dispositivo necessaria a rappresentare l’immagine nella sua interezza sarebbe di 25 x 17 cm circa.
In tutto questo, l’immagine è cambiata? Assolutamente no: ha sempre una dimensione di 3.000 x 2.000 px, i dati sono intatti. Ciò che è cambiato è uno dei metadati (la risoluzione) assegnato arbitrariamente al file: diciamo che la risoluzione è un dato utile che ci permette di calcolare la dimensione di output in determinate condizioni, ma la cosa finisce lì. Ciò che realmente importa è la dimensione in pixel della nostra immagine.
Un utilizzo inverso della risoluzione
L’utilità, peraltro, può essere questa. Supponiamo che ci venga detto che per ottenere una buona stampa dobbiamo fornire un file a 300 PPI, e supponiamo di voler stampare una copia della nostra immagine in formato 60 x 40 cm. La dimensione del file è sufficiente?

Possiamo utilizzare la finestra Dimensione immagine per verificare. Sempre senza spuntare la casella Ricampiona, digitiamo 60 cm nel campo Larghezza (il campo Altezza si aggiorna di conseguenza, se il vincolo delle proporzioni è attivo) e il campo Risoluzione assumerà il valore di 127 PPI. In base alle prescrizioni ricevute possiamo concludere che la dimensione in pixel non è sufficiente per ottenere una stampa di buona qualità, perché la risoluzione effettiva a quelle dimensioni è meno della metà di quella richiesta.
Ricampionare?
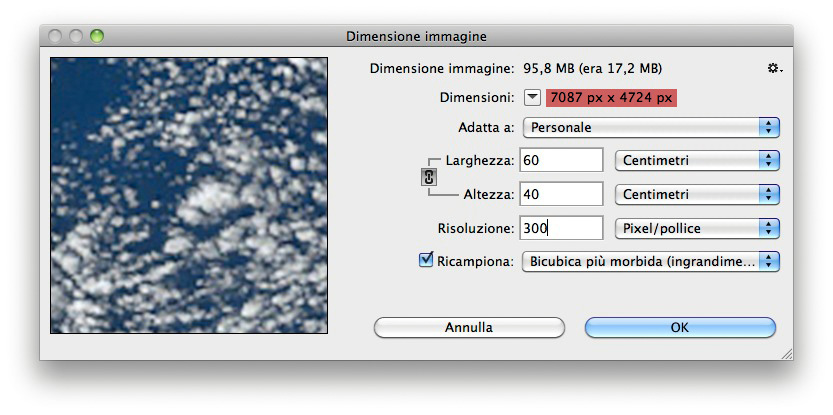
Abbiamo l’opzione di utlizzare la casella Ricampiona, se vogliamo. Dopo avere impostato le dimensioni desiderate (60 x 40 cm) e scoperto che la risoluzione sarebbe pari a 127 PPI, possiamo spuntare la casella in questione e digitare il valore 300 nel campo Risoluzione. Visto che stiamo cercando di rendere l’immagine più grande selezioniamo anche uno degli algoritmi adatti per l’ingrandimento dal menu a fianco della casella: Bicubica più morbida è un’opzione possibile. La situazione è questa:

Ho evidenziato in rosso le dimensioni in pixel per attirare l’attenzione sul fatto che questa operazione le modifica: l’immagine passa da 3.000 x 2.000 px a 7.087 x 4.724 px. I nuovi pixel vengono creati per interpolazione, e il risultato non sarà paragonabile qualitativamente con quello ottenibile da un’immagine che abbia nativamente queste dimensioni.
Se convenga interpolare le immagini con Photoshop creando dati fasulli per riempire gli inevitabili buchi che si creano in fase di ingrandimento o se sia invece meglio stampare a una risoluzione più bassa del normale lasciando che sia la stampante a fare il lavoro, è una domanda in generale senza risposta. Le differenze potrebbero essere significative oppure no, e l’unica possibilità per scoprirlo è provare.
Per confondere le idee, i DPI
DPI è un’unità di misura che deriva dalla sigla dots per inch, ovvero punti per pollice. I dots sono i punti d’inchiostro che una stampante deposita sulla carta; per inch, per pollice, indica quanti di tali punti la stampante è in grado di produrre lungo una linea lunga 1″. Il numero di DPI che una stampante è in grado di produrre dipende dalla tecnologia costruttiva e dalla modalità operativa che scegliamo.
C’è un mito da sfatare, legato alla convinzione che un singolo pixel in un file si debba tradurre in un punto stampato. Questo è errato e non avrebbe senso: un pixel a monitor è caratterizzato da una terna RGB, ma quando viene stampato il suo colore viene riprodotto tramite la mescolanza di diversi inchiostri soggetti ai fenomeni più svariati, come l’ingrossamento del punto legato all’espansione della goccia d’inchiostro sulla carta a seconda della porosità di quest’ultima. Una stampante è in grado di riprodurre un’immagine perché deposita minuscole gocce d’inchiostro caratterizzate da un mix di tutti i colori disponibili (di base almeno Ciano, Magenta, Giallo e Nero). Le gocce sono separate da più o meno spazio e i DPI della stampante misurano in ultima analisi la densità delle gocce stesse. In generale il numero di DPI riproducibili da una stampante dev’essere superiore al numero di PPI dell’immagine per garantire un risultato di buona qualità, ma i due processi di formazione dell’immagine (a monitor e stampata) sono così diversi che è difficile se non impossibile stabilire una relazione tra le due quantità: tutto è troppo dipendente dalla tecnologia e dalla metodologia di stampa utilizzate.
Il mito dei 300 PPI
«Se un file ha una risoluzione inferiore a 300 PPI, la stampa non sarà di buona qualità.»
Questa affermazione non ha alcun significato perché è priva di un contesto specifico: il problema va invece posto in termini della dimensione finale di stampa che desideriamo ottenere. C’è una differenza essenziale tra l’osservazione di una cartolina e di un poster di 6 x 3 m: la distanza da cui visualizziamo l’immagine.
Esiste una regola comunemente accettata che permette di stabilire grossolanamente la distanza ottimale di visualizzazione di un’immagine. Se pensiamo a una fotografia stampata in formato A4 (21 x 29,7 cm), osservarla da 3 cm di distanza non ha molto senso, perché non vediamo l’immagine nel suo complesso ma soltanto una sua minuscola sezione; osservarla da 3 m di distanza non ha a sua volta molto senso, perché l’immagine risulta piccola rispetto alla distanza di osservazione, e ne perdiamo i dettagli. Per stabilire una distanza ottimale di visualizzazione – o, meglio, un intervallo di distanze – possiamo calcolare la diagonale della nostra immagine e moltiplicare il risultato per un numero compreso tra 1,5 e 2. Nel caso di un foglio A4, la diagonale è circa 36 cm. Il limite inferiore si ottiene moltiplicando questa dimensione per 1,5 e si ottiene 54 cm; il limite superiore si ottiene invece moltiplicando per 2 e il risultato è 72 cm. In pratica, qualsiasi distanza di osservazione compresa tra circa 55 e 70 cm è sensata.
Esiste una formula complicata da derivare ma facile da ricordare che ci dà una buona stima della risoluzione in PPI necessaria a ottenere una stampa di buona qualità. Questa formula è ibrida, perché l’ho adattata alla distanza di visualizzazione in centimetri ma fornisce un risultato in pixel per pollice:
risoluzione (PPI) = 8.733 / distanza_di_visualizzazione (cm)
Con questa formula, nel caso decidiamo che la distanza ottimale sia 55 cm il risultato è pari a circa 160 PPI; nel caso decidiamo che sia di 72 cm il risultato è pari a circa 120 PPI. In pratica, qualsiasi risoluzione compresa tra questi due estremi è buona.
Dove sono i famosi 300 PPI? Non compaiono: entrambi i valori sono di gran lunga inferiori a ciò che ci viene normalmente richiesto. Questo non significa naturalmente che se abbiamo un’immagine di dimensioni tali da produrre una stampa delle dimensioni di un foglio A4 a una risoluzione effettiva di 300 PPI dobbiamo ridurne la risoluzione; significa semmai che non dobbiamo strapparci i capelli per una risoluzione apparentemente troppo bassa fino a che non abbiamo stabilito le condizioni di visualizzazione.
La formula che ho presentato deriva da una serie di ragionamenti abbastanza complessi che coinvolgono tra le altre cose l’acutezza visiva, ma il risultato dipende anche dal tipo di supporto sul quale stampiamo, dal fatto che l’immagine sia a colori o in bianco e nero e in generale dalla tipologia dell’immagine stessa. Quindi la prescrizione della formula va presa con molta cautela.
LPI, chi sono costoro?
C’è una terza unità di misura che merita una menzione: LPI, ovvero lines per inch. Le linee in questione sono quelle del retino tipografico che interviene nella stampa offset e serigrafica tradizionale (il parametro viene detto lineatura). Negli ultimi anni si è diffuso anche un diverso tipo di retino, detto retino stocastico, per il quale questo parametro perde di significato, ma in sostanza un numero espresso in LPI ci informa di quante linee vengono usate per codificare un’immagine nel momento in cui vengono prodotte le lastre per la stampa.
Un valore di lineatura comune nella stampa offset su carta patinata in foglio piano è 133 LPI, ma può variare moltissimo: una serigrafia spesso scende fino a 35 LPI, un quotidiano si aggirerà attorno a 85 LPI e certi processi di stampa ad altissima qualità si spingono fino a 300 LPI.
Comunque sia, questo parametro è utile per la produzione delle nostre immagini in base a una semplice regola: la risoluzione in PPI delle immagini che mandiamo in stampa offset o serigrafica dovrebbe essere compresa tra 1,5 e 2 volte la lineatura. Questo significa che se intendiamo stampare un’immagine con un retino caratterizzato da una lineatura di 133 LPI, una risoluzione compresa tra 200 PPI e 270 PPI circa sarà appropriata. In molti casi la risoluzione standard di 300 PPI è addirittura eccessiva.
Vale la pena di sottolineare che una risoluzione significativamente superiore a quella massima suggerita può produrre risultati peggiori rispetto a una risoluzione corretta: un’immagine a 900 PPI non è adatta alla produzione di lastre con una lineatura di 133 LPI e possono verificarsi fenomeni anche significativi di perdita di dettaglio nella stampa finale.
Riassunto
Un’immagine digitale è essenzialmente caratterizzata dalle sue dimensioni in pixel: larghezza e altezza. La risoluzione è un dato meno importante di quanto si pensi, perché non ha nulla a che fare con le dimensioni. La sua modifica (senza ricampionamento) lascia intatta l’immagine.
PPI (pixels per inch) e DPI (dots per inch) non vanno confusi: la prima unità di misura ci dice quanti pixel per pollice un dispositivo rappresenta o, in alternativa, quale sarà la dimensione fisica dell’output di un’immagine di dimensioni date su un certo dispositivo caratterizzato da una certa risoluzione. La seconda unità di misura si riferisce alla densità di punti che una stampante è in grado di produrre in un segmento lungo un pollice. PPI e DPI non sono correlati direttamente tra loro. Esiste una formula approssimata che suggerisce la risoluzione necessaria per ottenere una buona stampa in funzione delle dimensioni dell’output e, in ultima analisi, della distanza di visualizzazione, ma va presa cum grano salis.
LPI (lines per inch) è invece un’unità che misura la densità delle linee nelle lastre di stampa laddove sia presente un retino. Esiste una formula che collega la risoluzione consigliata di un’immagine (in PPI).
Analizziamo ora le tre affermazioni fatte all’inizio di questo articolo, esaminandole una per una.
«Questa immagine verrà stampata male perché ha una risoluzione di 96 DPI soltanto.»
È un’affermazione errata e slegata da un contesto: la risoluzione dell’immagine si misura in PPI, non in DPI, e la frase non specifica in alcun modo la dimensione di stampa. Quindi, non significa nulla.
«Gli esecutivi per la stampa offset devono essere preparati a 300 DPI.»
Di nuovo, PPI e non DPI. Ma a priori, senza conoscere la lineatura del retino, non possiamo dire se questa affermazione sia almeno numericamente corretta.
«Questa immagine non va bene per il Web perché ha una risoluzione di 150 PPI invece che di 72.»
Per una volta l’unità di misura è corretta, ma il valore è irrilevante: ciò che importa realmente è il numero di pixel dell’immagine. Un esempio: il tema di WordPress che utilizzo attualmente prevede che l’immagine in evidenza, in cima all’articolo, abbia una dimensione di 1.000 x 288 px. Nel momento in cui ho un’immagine con queste dimensioni, è indifferente quale valore venga assegnato alla risoluzione: l’immagine verrà caricata comunque con le sue dimensioni, e non sarà in alcun modo diversa a causa dei suoi PPI.
Se risulta difficile crederlo, basta osservare le prossime due immagini:


La prima ha dimensioni di 400 x 400 px e una risoluzione di 300 PPI. La seconda ha le stesse dimensioni ma una risoluzione di 72 PPI. Vedete differenze? Sono state inserite nell’articolo a dimensioni reali, senza alcun intervento: sono identiche e la risoluzione non influenza in alcun modo l’aspetto dei singoli pixel perché, come abbiamo detto, è semplicemente un numero utile che ci permette di sapere che dimensione avrà la nostra immagine in determinate condizioni di output.
Per concludere…

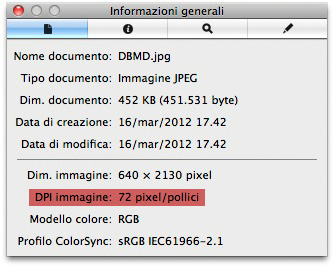
Chi trovasse ancora sorprendente il fatto che la confusione regni sovrana in questo campo può dare un’occhiata all’ultima immagine di questo articolo. Si tratta della finestra che riporta le informazioni su un’immagine aperta in Anteprima su Mac. Ho evidenziato un’affermazione realmente schizofrenica: i DPI dell’immagine (!!!) vengono riportati in unità pixel/pollice, ovvero PPI. Non è una svista, perché dura da moltissimi anni. Esistono addirittura articoli che sostengono che i DPI sono una misura della densità spaziale dei punti che compongono un monitor, ed è storicamente vero che l’ambiente Windows non ha di certo contribuito a ridurre la confusione. In realtà ritengo che la distinzione fatta in questo articolo sia l’unica realisticamente possibile al fine di evitare una serie di errori e malintesi che si perpetuano da sempre. Comprendere i fondamenti del trattamento delle immagini digitali è importante quanto conoscere le tecniche e avere il gusto per applicarle: in caso contrario si finirà per agire una volta in un modo e una volta in un altro, magari in base a ciò che ci viene suggerito, e un flusso di lavoro potenzialmente solido scivolerà presto in una serie di incertezze e contraddizioni che non potranno che produrre errori.
Buona teiera, fino alla prossima volta!
MO



Ancora una volta, complimenti per il tuo talento didattico, Marco.
Leggerti è sempre un piacere.
grazie per le tue perle….. (teiere)… 🙂
E’ bello e utile sentir….parlar chiaro.
Grazie
Grazie Ernestino e benvenuto sul blog!
che dire Marco, illuminante, come al solito. Grazie
E’ la prima volta che intervengo e lo faccio per ringraziarti del tuo impegno continuo a diffondere conoscenze e stimolare il ragionamenti in maniera così chiara da essere pienamente fruibile anche da parte dei più ”duri”.
Grazie
Amadio
Grazie di cuore, Amadio: cerco di fare meglio che posso e questo genere di feedback mi è molto utile. A presto!
Innanzitutto un grande grazie.
Nonostante tutto, direi che siamo ancora “analfabeti” riguardo i fondamenti del trattamento dell’immagine digitale; puntuali e didatticamente efficaci i tuoi contributi nel sanare questi deficit, una sorta di “Alberto Manzi”, diciamo. 🙂
Riguardo il rapporto tra risoluzione, dimensione di output e distanza di visualizzazione dell’immagine, deduco che anche lo sharpening debba essere calibrato di conseguenza?
Sì, assolutamente. Bruce Fraser nel suo famoso libro sullo sharpening fa tutta una serie di considerazioni che vanno in questa direzione e stima quali combinazioni fattore/raggio siano ottimali nei vari casi. Purtroppo il metodo di previsione è limitato da molti fattori incontrollabili. Uno tra tutti, in stampa: su che carta stampiamo? Una carta uso mano esibirà molto più allargamento del punto rispetto a una patinata lucida, e se questo non dà problemi su aree estese omogenee può causare sorprese di vario genere sui bordi sottili, perché su una carta porosa l’ingrossamento delle gocce d’inchiostro è molto più marcato. Gli aloni sottili rientrano di diritto nella categoria dei bordi a rischio, in questo caso, e nonostante vengano suggeriti dei metodi per avere una specie di soft-proof della maschera di contrasto, per me vale il vecchio adagio: “se vuoi sapere come esce la MDC in stampa, prova a stamparla”.
Qualche anno fa ho dovuto preparare dei files per una stampa molto particolare: inchiostri ad alta densità con retino stocastico. Chiesi che parametri di sharpening avrei dovuto azzardare, più a causa della casualità del retino che della densità degli inchiostri, e la risposta di una delle persone più esperte in materia di stampa offset (e dintorni) in Europa fu: “con lo stocastico non ci sono regole fisse”. La famosa formula “500-1-0 sul canale del nero” è insensata se dobbiamo stampare delle immagini in formato fototessera così come se puntiamo a un poster 6 x 3, ma ha molto senso se quello che dobbiamo stampare è un libro di medio formato su carta patinata a una lineatura che si aggiri attorno a 150 LPI: la definizione di “regola convenzionale” in questo campo è che “funziona la maggior parte delle volte”. Alcune tecnologie non si sono ancora affermate abbastanza da permetterci regole convenzionali, e questo non riguarda solo lo sharpening. Al FESPA, un mese fa, una delle preoccupazioni più grandi era legata al fatto che al momento attuale la stampa digitale stia prendendo il sopravvento sulla stampa tradizionale; tuttavia non esistono ancora caratterizzazioni standard di riferimento come, ad esempio, FOGRA39 (o qualsiasi altra). Penso che tra pochi anni diverse cose saranno più chiare, e sarà possibile avere nuove “regole convenzionali”.
La chiarezza espositiva si combina in questo caso con il piacere della lettura, cosa pretendere di più?
Te ne sono grato.
Ciao e grazie
Ciao Marco,
ottimo articolo, vorrei suggerirti alcune lievi modifiche al fine ultimo di renderlo ancora più chiaro.
Nella sezione: “Per confondere le idee, i DPI”, affermi “In generale il numero di DPI riproducibili da una stampante dev’essere superiore al numero di PPI dell’immagine per garantire un risultato di buona qualità, ma i due processi di formazione dell’immagine (a monitor e stampata) sono così diversi che è difficile se non impossibile stabilire una relazione tra le due quantità: tutto è troppo dipendente dalla tecnologia e dalla metodologia di stampa utilizzate.”
In realtà nella stampa, sia offset che flexo, i DPI rappresentano la risoluzione fisica del CTP che inciderà le lastre, quindi i DPI sono i “tasselli” che andranno a disegnare i punti di retino.
Maggiori dettagli qui:
http://artigrafiche.maurolussignoli.it/2015/01/50-sfumature-di-grigio-nel-tuo-computer.html
Nella sezione “Il mito dei 300 PPI”, concordo su tutto. Aggiungerei solo che il mito deriva molto semplicemente dalle richieste del mercato. Nella mercato Offset Commerciale la lineatura più diffusa sono i 150lpi. Quindi i PPI richiesti al fornitore delle immagini sono 150×2 = 300PPI. Tutto qui, semplice no ? 🙂
Affermi inoltre “Vale la pena di sottolineare che una risoluzione significativamente superiore a quella massima suggerita può produrre risultati peggiori rispetto a una risoluzione corretta: un’immagine a 900 PPI non è adatta alla produzione di lastre con una lineatura di 133 LPI e possono verificarsi fenomeni anche significativi di perdita di dettaglio nella stampa finale.”.
Solitamente la totalità dei RIP presenti sul mercato ricampiona in modo automatico la risoluzione delle immagini superiori a 300PPI. Quindi il committente non si accorge nemmeno del problema.
…ma forse questo non è il canale migliore per proporti delle migliorie al post. Se lo credi opportuno puoi eliminare questo commento e contattarmi via mail, Facebook o Lin.
Cordialmente.
Grazie mille per la precisazione Mauro, molto corretta e gradita. Avevo già visto gli articoli sul tuo blog e in genere li gradisco molto anche se talvolta sono più tecnici di quelle che siano le mie reali necessità. Non è facilissimo trovare informazioni chiare su certe problematiche, e il tuo contributo è molto importante.
Grazie e a presto!
MO
Ciao Marco,
grazie per i complimenti. Sto scrivendo un post relativo alla risoluzione. Mi incuriosisce la seguente formula da te citata:
risoluzione (PPI) = 8.733 / distanza_di_visualizzazione (cm)
Relativa ad essa avrei un paio di quesiti:
Da dove viene ricavata ?
Che lineatura tiene in considerazione questa formula ?
Grazie per la tua attenzione.
Si basa sulle formule note per l’acutezza visiva. Una visione normale (10/10, nella scala italiana) implica che riusciamo a distinguere dettagli separati da 1′, ovvero 1/60 di grado. Utilizzando i dati medi della densità dei fotorecettori nella fovea, si scopre che il limite di acutezza visiva a una distanza di visualizzazione data dipende solo dalla distanza di visualizzazione e da un fattore che è legato alla geometria e al comportamento dell’occhio. Naturalmente si tratta appunto di dati medi, quindi le cifre sono indicative. L’inverso di quel limite genera comunque questa formula. L’ho adattata al fatto che misuriamo la risoluzione in pixel per pollice e la distanza in centimetri – unità diverse, quindi – ma la trovi in “Real World Image Sharpening” di Bruce Fraser.
Ciao Marco,
grazie al tuo supporto ho pubblicato questo:
http://artigrafiche.maurolussignoli.it/2015/09/un-immagine-grande-come-un-campo-da.html
Alla prossima.
Salve… complimenti sinceri ma una perplessità mi rimane.
Riguarda la relazione tra DPI ed LPI. Dpi sono i punti, che vengono riprodotti da una matrice di stampa, per pollice lineare. LPI sono le linee sulle quali vengono disposti. Ma….. significa che se stampo a 300 DPI / 150 LPI ogni linea contiene 2 punti?
Spero mi possa rispondere e da un giorno che cerco di capire la diffrenza tra questi, ma non ne vengo fuori. C’è chi sostiene che la confusione è data dal fatto che su un Inch vengono stampati 4 puntini (cmyk). Grazie
Elvis,
il parametro LPI viene di norma usato in relazione al retino di stampa, quello della stampa litografica ad esempio; PPI rappresenta la densità di punti prodotti ad esempio da una stampante a getto d’inchiostro – che non utilizza un retino. Il processo è diverso, e non c’è una correlazione diretta tra le due quantità. Per semplificare la questione relativa alla quadricromia, possiamo pensare un colore per volta. Se il retino è a 150 LPI, significa che ci saranno 150 linee formate da punti di varie dimensioni in un pollice. Questo vale per ciascuno dei quattro colori, e i punti andrebbero considerati separatamente. I retini vengono angolati l’uno rispetto all’altro per evitare fenomeni come il moiré e per ottimizzare il risultato finale, e ci sono diversi schemi di angolatura. Fa eccezione la stampa effettuata con il retino stocastico, che è più simile a quella prodotta da una stampante a getto d’inchiostro.
A presto!
MO
Ti ringrazio Marco ma credo di non essermi spiegato bene. I PPI sono Pixel X Inch è riguardano esclusivamente la risoluzione di un immagine (mettiamoli da parte). I DPI entrano in gioco con la stampa così come gli LPI e parliamo rispettivamente di Punti e di Linee. Immagina di avere un quadrato di un pollice per lato. Lo dividi in verticale in 60 linee. Su quelle linee si disporanno i punti del retino:
!!!!!!!!!!!!!!!! —-> se metti sulla base del quadrato un punto in corrispondenza di ogni linea ovviamente alla fine ne conterai 60. Quindi 60 LPI perchè hai una frequenza di retino di 60 linee sul pollice, ma anche 60 DPI perchè hai cmq anche 60 punti sul pollice. E’ questa cosa che mi fa imbestialire. Ti ringrazio Marco anche per quanto mi hai scritto sull’inclinazione, sugli stoccastici etc ma li per me le cose sono chiare, ho lavorato 13 anni in una serigrafia. Grazie. A presto
Mi sembra un falso problema, perché il meccanismo di formazione dell’immagine è diverso. È vero che una stampante a getto d’inchiostro usa qualcosa di assimilabile ai punti mezzatinta per simulare i colori più tenui, ma il meccanismo di diffusione che viene messo in atto per produrre i colori è assai diverso da quello basato sul retino tradizionale. I punti del retino sono organizzati in linee, ma parlare di densità di punti per pollice è azzardato perché i punti hanno dimensioni diverse tra loro. Si potrebbe, tirando per i capelli la cosa, ma la vedo come una forzatura. Semplicemente, ci sono dei punti allineati, ciascun punto può coprire la carta in maniera teoricamente continua da 0% al 100%, e si misura la frequenza delle linee: il parametro è LPI. In una stampante a getto d’inchiostro non c’è niente del genere: ci sono insiemi di punti con una loro densità lineare, misurata in DPI. Ma non c’è correlazione tra le due quantità. In sintesi, non dovremmo assimilare tra loro due stampe che sono diverse per natura e tecnologia.
A presto!
MO
Ciao Marco.
Quando lavoravo in serigrafia è inviavo in stampa su plotter però il PPD mi dava varie opzioni. Potevo scegliere diverse lineature e addirittura crearmene di personalizzate. Si poteva anche modificare l’angolo e scegliere i tipi di punto. Cmq quando sceglievo una lineatura di fatto questa era associata ad una risoluzione. Es: 100 lpi/200dpi. Tu sostieni che non ci sia relazione tra le due cose ma secondo me esiste e come. Un retino a 50 lpi genera punti più grossi di uno a 100 lpi. Esattamente il doppio. Quindi sul pollice se ne contano la metà rispetto allo stesso retino a 100Lpi. All’aumentare della frequenza quindi aumenta anche il numero di punti sul pollice. E’ palese secondo me. Quindi stiamo parlando di quanti punti vengono generati nella pellicola in rapporto al pollice, e quindi stiamo parlando di DPI. Secondo me sono proprio le LPI che determinano i DPI. Scusami se insisto e grazie per questo confronto. Ciao
Se la metti in questi termini, può essere. Il problema è che una stampante (ad esempio) a getto d’inchiostro non utilizza un retino e non ha in senso stretto delle linee. Le sigle, PPI, DPI, LPI sono incasinate per natura – basta che ti guardi intorno. Ho visto scrivere PPI come Points-per-inch e talvolta tirare in ballo anche gli SPI, Samples-per-inch. A questo punto, e ironizzo, posso misurare la risoluzione del mio soggiorno in BPF, Bananas-per-foot, semplicemente ricoprendolo di ricurvi frutti gialli :). A quanto ne so, non è canonico collegare LPI e DPI: se si vuole farlo nei termini che tu intendi, ok, ma a mio modo di vedere crea solo confusione. Dal mio punto di vista è come assimilare le pesche alle olive (per restare in ambito vegetale) semplicemente perché vengono caratterizzate entrambe come drupe. Le due tecnologie di stampa sono così diverse che utilizzare lo stesso parametro è a mio avviso fuorviante. Poi ognuno può collegare le quantità che vuole, se ha uno scopo… ma in questo caso, onestamente, non lo vedo, e credo che il problema sia semplicemente terminologico. A mio avviso, la strada per chiarire tutto è semplificare i concetti buttando via ciò che non serve, e in questo caso due parametri per caratterizzare un’unica cosa, che è caratterizzata benissimo da uno solo, sono ridondanti.
Per concludere, se in Anteprima su Mac apri un’immagine e attivi l’Inspector, nella finestra “Informazioni generali” compare una scritta simile a questa: “DPI immagine: 72 pixel/pollice” (o qualsiasi sia la risoluzione). Non ha senso, ma: pixel/pollice = DPI. E se non è riuscita a chiarirsi le idee Apple su questo aspetto… dubito che il mondo ci riuscirà facilmente, purtroppo. Solo per sottolineare quanto labili siano questi concetti e come ognuno alla fine li usi come meglio crede – ma sbagliando.
A presto!
MO
Caro Marco, dovendo preparare dei file per la stampa a 10×15 a 240 ppi mi consigli di ricampionare “verso il basso” quindi eliminando i pixel “superflui” o lasciare il file così com’è e dare solo le indicazioni allo stampatore e ci penserà lui….? Grazie in anticipo per l’eventuale risposta.
Ciao Daniela, non credo ci sia una risposta definitiva. Ad esempio, se lo stampatore usa un RIP, è possibile che affidi a quest’ultimo il compito di ricampionare l’immagine. Questa operazione, se la guardiamo dal punto di vista dei pixel uno alla volta, produrrà un risultato diverso dalla stessa operazione in Photoshop, anche se di pochissimo: questo perché l’algoritmo non è del tutto identico. La domanda è però se la differenza si veda a occhio. Fino a che non parliamo di dimensioni e formati veramente critici, io credo che non ci sia alcun reale vantaggio a procedere in un modo o nell’altro. Un ridimensionamento fatto bene, funziona… quindi non mi legherei la testa. Per semplicità puoi semplicemente lasciare tutto in mano allo stampatore; d’altronde, se lo fai tu, hai la certezza di dargli il formato giusto e lui non se ne deve preoccupare (anche se, ci tengo a dire, questo non significa che poi il RIP non ci metta comunque del suo).
A presto!
MO
Grazzzie mille! Sempre cortese, disponibile e soprattutto competente!!!
Ammazza che pippone per una cosa che serve solo a qualche ragazzetto.
Chi lo fa di mestiere non ha bisogno di tanta teoria e calcoli quantistici (!) con la pratica ci è arrivato da solo in dieci minuti la prima volta che ha avviato photoshop…
Cordialmente
Gentile Manfred,
il pippone, come tu lo chiami, nasce dal fatto che ogni giorno ci sentiamo ripetere sempre le stesse domande sui vari forum. Contestualmente, vediamo un sacco di risposte del tutto errate. Contestualmente ancora, fioriscono siti, blog, post vari in cui gente che non sa nulla scrive come se sapesse tutto. Se tu ritieni che questo serva solo a qualche ragazzetto, vivi evidentemente in una bolla assai fortunata. E se davvero ci sei arrivato in dieci minuti la prima volta che hai avviato Photoshop dovresti cambiare mestiere (senza ironia, è un complimento) e dedicarti davvero alla meccanica quantistica, perché sei un genio. Buona parte del mio mestiere consiste nell’insegnare e fare consulenze, e forse non hai idea di quanta ignoranza ci sia nel campo, anche a livello professionale. Se tu non ritieni di avere necessità di queste informazioni, sei il benvenuto a non considerarle.
Cordialità anche da parte mia,
MO
chiaro esauriente ed anche spiritoso…più di così, Auguri di Buone Feste.
Grazie, altrettanto!
MO
Ciao Marco,
ogni volta che leggo questo post mi viene in mente questa affermazione, che mi auguro trovi la tua approvazione: “non ha senso parlare di ppi se non si conosce l’output finale”. E a questa, farei seguire la frase “bisogna lavorare i file conservando le informazioni native di acquisizione (no ricampionamenti, no conversioni colori verso il basso, no riduzione dei bit)”. Pensi sia il messaggio più corretto da divulgare ?
Ciao Raffaele,
sono del tutto d’accordo sul fatto che parlare di risoluzione di output fino a che non si conoscono le condizioni di uscita ha poco senso. Come sempre affermo, la risoluzione è semplicemente un numero che traduce la quantità di pixel (larghezza, altezza dell’immagine) in dimensioni fisiche (larghezza, altezza dell’immagine stampata o rappresentata a monitor). Va da sé che meno manipolazioni distruttive si fanno, maggiore è la quantità d’informazione preservata; se, ad esempio, ricampioniamo un’immagine verso il basso e poi la riportiamo alle dimensioni originali avremo meno informazioni a disposizione. Va anche detto che in certi casi la perdita di qualità è impattante, in altri potrebbe essere sostanzialmente invisibile – dal punto di vista pratico. Ma è fuori dubbio che non mettere in atto alcuna operazione che possa ridurre l’informazione presente è la prassi migliore.
Un caro saluto, a presto!
MO
Ciao Marco, complimenti per l’articolo che ho letto volentieri e trovo molto interessante!
Un saluto
Grazie mille, un saluto anche a te!
MO
complimenti per l’articolo
volevo fare un esempio solo per meglio capire: ho una immagine nativa a 8000 x 5300 px e voglio stampare in A2, facendo un rapido calcolo dovrebbe uscire un file con risoluzione di 320 ppi, ora voglio stampare con una getto d’inchiostro epson tarata per stampare a 360 dpi; a questo punto cosa sarebbe meglio fare ? interpolare con photoshop o altri programmi di editing attraverso bicubiche, bilineari etc, lasciar fare al driver della stampante oppure affidarsi a dei RIP di settaggio ?
saluti
Francesco
Francesco, scusami se non ho risposto subito – ma la notifica del tuo commento si era persa nei meandri della mail.
Se ho capito bene, ti preoccupa la non corrispondenza tra la risoluzione d’uscita (320 ppi) e quella della stampante (360 dpi). Le due quantità non sono correlate: una risoluzione bassa della stampante, come quella che indichi, significa solo che vengono depositate più gocce d’inchiostro per pollice rispetto a quando si usa una risoluzione più elevata. Ovvero, le gocce sono più grandi a bassa risoluzione.
La qualità della stampa sarà certamente diversa, ma questo riguarda le transizioni cromatiche che il dispositivo può produrre utilizzando gocce più piccole – non è legato alla risoluzione di output dell’immagine che mandi in stampa. Più elevata è la risoluzione del dispositivo di stampa, più morbide saranno le transizioni e migliore apparirà la stampa.
A presto!
MO
Buongiorno Marco,
sono tornato su questo interessante articolo che avevo letto anni fa perchè oggi per la prima volta ho aperto il menu a tendina “adatta a” nella schermata Dimensione immagine di PS e ho trovato con mia grande sorpresa delle cose che non mi quadrano.
Perchè tra le scelte compare ad esempio A4 a 300 dpi? 4×6 pollici a 300 dpi? Perchè diavolo dpi? Che poi lui imposta questo 300 nella casella sotto dei ppi…Possibile che in Photoshop si siano lasciati scappare un errore così grossolano? O sarà un errore nella traduzione in italiano?
Marco, è un errore – uno dei tanti – di Photoshop. Ad esempio, il termine “Luminosità” viene utilizzato nel progamma con almeno quattro accezioni completamente diverse. Non ho idea di come si comporti la versione inglese nel caso specifico, non ho verificato.
La cosa mi sorprende fino a un certo punto: in Anteprima di Mac si verifica la stessa cosa, perché si trovano dizioni contraddittorie come “DPI immagine = 300 pixel/pollice”. Altro esempio del fatto che la confusione nel campo regna sovrana. Dobbiamo rassegnarci a chiamare i PPI indifferentemente con il loro nome o con il nome DPI, ma è come dare dell’aragosta a una banana, perché sono due quantità del tutto scorrelate.
Un caro saluto,
MO
Buonasera Marco, da oggi seguirò sicuramente il suo blog! Vorrei chiederle a questo punto che cosa sono la definizione e il formato di una immagine..su internet ho paura a cercare (ci ho già provato..), mi crea un sacco i confusione. Mi affido a lei 🙂
Federico,
non sono sicuro di avere compreso al 100% i termini. Per “formato” di solito si intende il formato del file in cui salviamo l’immagine (jpeg, png), ma credo che la domanda si riferisca più alla sua dimensione in pixel, in questo caso. Il termine “definizione” invece è vago. Penso che stiamo in realtà parlando di risoluzione (intensa nel senso di “risoluzione nominale” dell’immagine, o di “risoluzione reale” di una sua rappresentazione), e su questo ci sono già alcune informazioni qui nel blog. Un articolo, certamente ironico e spero comprensibile, è qui. Nel caso di dubbi… scrivi pure ;-).
Un cordiale saluto!
MO