In questo articolo esamineremo una tecnica veloce ed efficace per scurire il cielo. L’effetto si può ottenere in diversi modi, ma questo è particolare perché si basa su una proprietà apparentemente banale che lega un’immagine al proprio negativo. Per capire di cosa si tratta, torniamo a un modello già esaminato.
Siamo all’interno di una sala dotata di due proiettori. Cosa succede se sovrapponiamo la proiezione di una diapositiva e quella del negativo dello stesso scatto a perfetto registro? Proviamo con una vecchia foto in bianco e nero del periodo analogico, quando ragionare sui negativi era importante per un fotografo.
Una diapositiva ha densità maggiori in corrispondenza dei valori scuri del soggetto e diventa progressivamente più trasparente in corrispondenza di quelli chiari. L’intensità della luce che raggiunge lo schermo e da lì si riflette verso i nostri occhi aumenta all’aumentare della chiarezza del soggetto.
Con il negativo succede l’opposto: sono i toni più scuri del soggetto ad apparire chiari, mentre le aree più chiare della scena vengono riprodotte scure.
Se proiettiamo il negativo da solo, questo è il risultato:
Accendiamo ora entrambi i proiettori ed ecco quello che vediamo: tutto bianco!
Potete osservare all’interno di questo riquadro non solo la somma perfetta delle due immagini precedenti ma anche quella di qualsiasi altra fotografia in positivo e del suo negativo scattata da Talbot fino ai giorni nostri.
(Nota di MO: Aggiungo, per evitare confusione, che questo è ciò che avviene quando proiettiamo le due immagini caricando ciascuna di esse in un proiettore. Se sovrapponessimo le pellicole all’interno dello stesso proiettore il risultato sarebbe ben diverso. I due fenomeni non vanno confusi.)
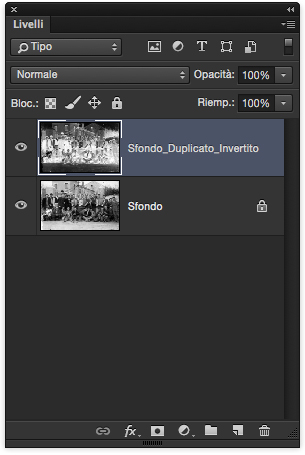
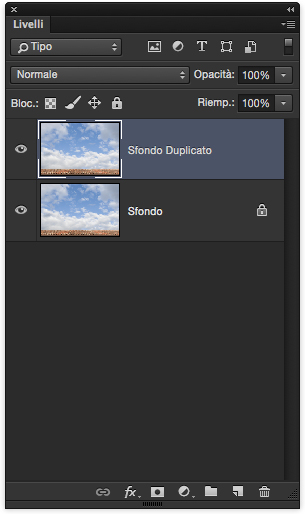
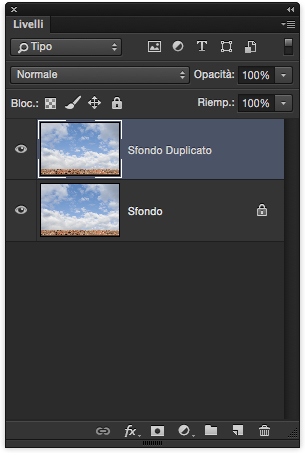
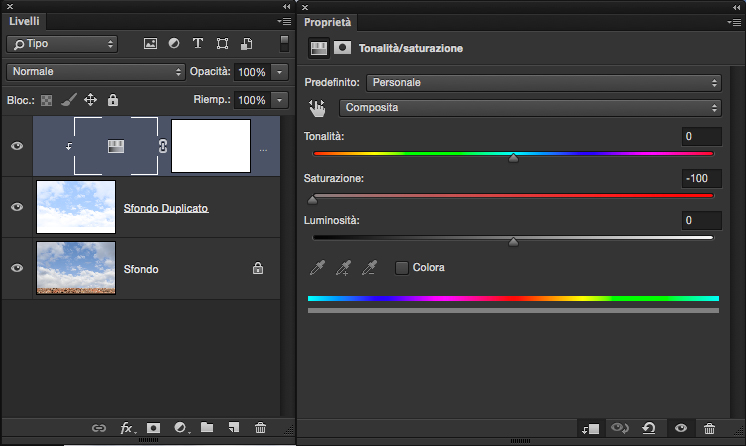
Per simulare questo esperimento apriamo la scansione della fotografia in Photoshop, ipotizzando di avere soltanto il livello di sfondo. Lo duplichiamo e invertiamo il livello appena creato, rendendolo negativo.
Cambiando il metodo di fusione in “Scherma lineare (aggiungi)”, il gioco è fatto.
La tecnica che descriverò è semplice da realizzare, ma per essere compresa a fondo richiede una riflessione sulla relazione tra negativo e positivo che conviene fare in maniera dettagliata.
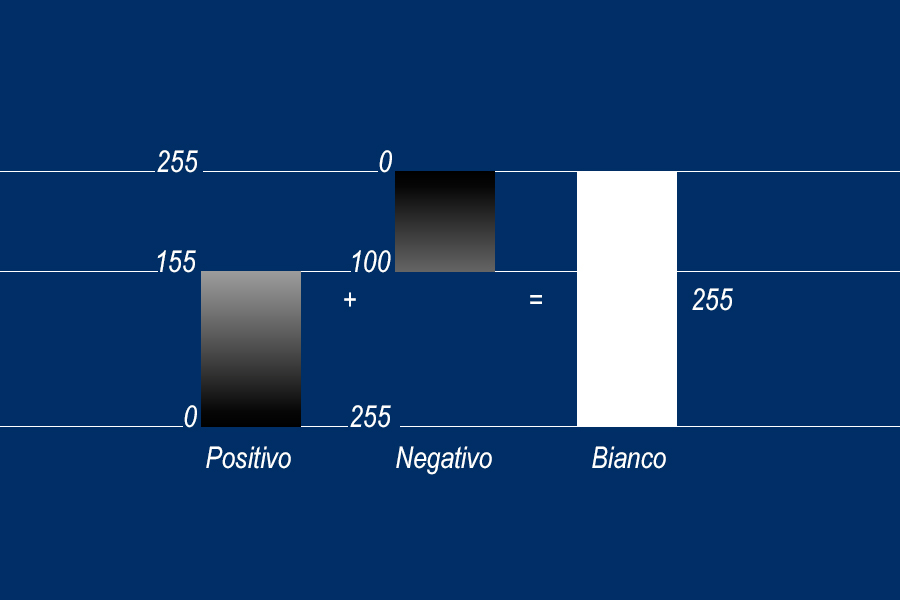
Il positivo della figura sottostante è una scala di 256 grigi, dove il nero (valore 0) si trova alla base mentre il bianco (valore 255) è nella parte più alta. Nel negativo le posizioni sono invertite.
Possiamo immaginare il positivo come un palazzo di vetro di 256 piani, con le pareti perfettamente trasparenti, dove soltanto pavimenti e soffitti non lasciano passare la luce.
Il piano terra è privo d’illuminazione, completamente buio. Il primo piano è illuminato da una sola lampadina, il secondo da due, il terzo da tre e così via, fino ad arrivare al 255° piano che è illuminato da 255 lampadine. Osservato di notte e da molto distante , questo palazzo riproduce la scala di grigi visibile a sinistra in figura.
Per il negativo consideriamo un identico palazzo di vetro dove questa volta è l’attico ad essere privo di illuminazione, mentre il piano terra è illuminato da 255 lampadine.
Osservati affiancati e da molto distante questi due palazzi rivelano due sfumature opposte.
Immaginiamo di cambiare punto di osservazione così da vedere questi due palazzi uno dietro l’altro, perfettamente sovrapposti. Il palazzo sembra uno solo: attraverso le finestre del palazzo più vicino possiamo vedere anche la luce di quello che si trova dietro. Ai nostri occhi l’illuminazione del primo palazzo si aggiunge a quella del secondo, piano per piano.
In pratica, la luce di zero lampadine del piano terra del palazzo positivo si sommerà alla luce di 255 lampadine del piano terra del palazzo negativo; la luce di una lampadina del primo piano del palazzo positivo si sommerà alla luce di 254 lampadine del primo piano del palazzo negativo; e così via. Ogni livello apparirà illuminato da 255 lampadine, come risultato della somma rappresentata nell’illustrazione precedente. Risultato: un grattacielo che appare completamente bianco.
(Nota di MO: A rigore, questo è vero solo nel caso ideale in cui il vetro del palazzo sia del tutto trasparente e non assorba neppure una frazione della luce che lo attraversa. In caso contrario, il ragionamento vale ancora, ma ciò che vedremo non sarà perfettamente “bianco”, ovvero equivalente alla somma della luce di 255 lampadine, proprio a causa dell’assorbimento.)
Facciamo ora un parallelo più diretto, con una grafica diversa e più adatta a spiegare la tecnica che presto illustreremo.
Consideriamo la scala dei grigi come la rappresentazione della chiarezza di un pixel, in una scala da 0 a 255. La colonna s’interrompe raggiunto il livello corrispondente alla luminosità che intende rappresentare.
Nella rappresentazione in positivo, lo zero è in basso e 255 in alto. Nella rappresentazione in negativo, il contrario.
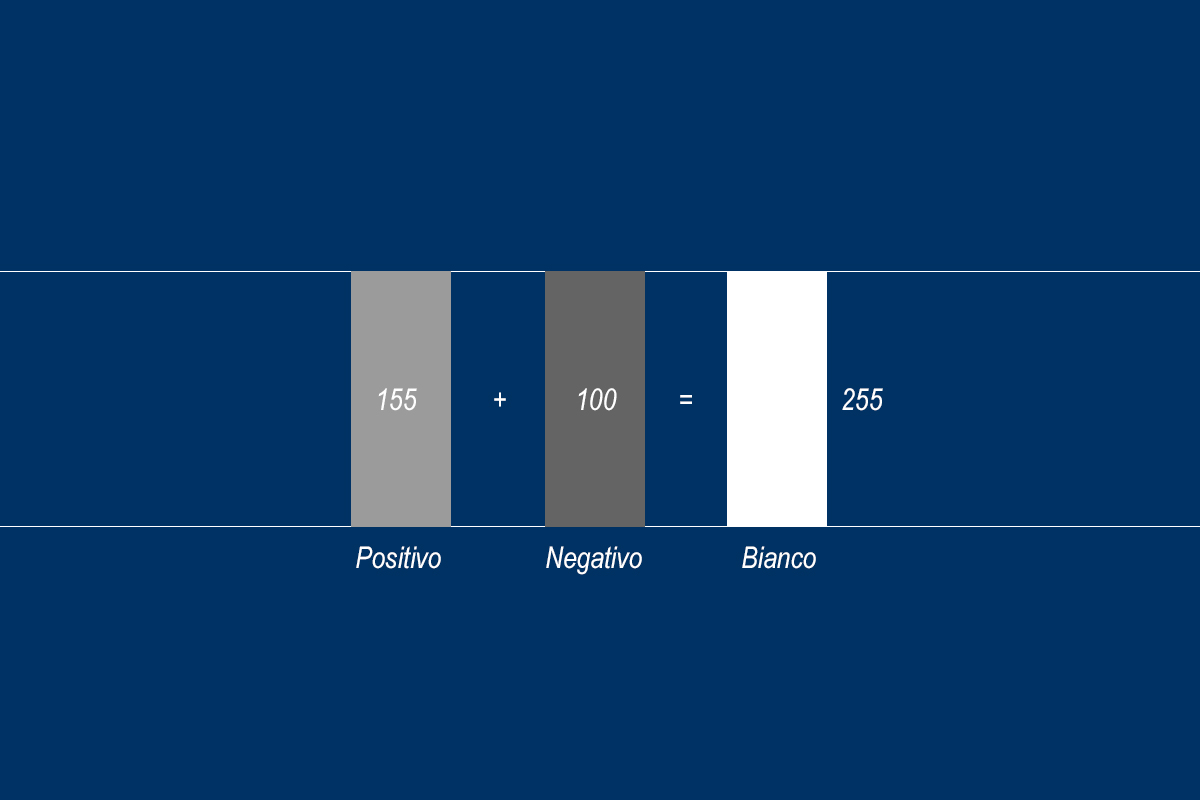
Le luminosità sono invertite quando le due colonne, che hanno origine opposta, si fermano a un livello comune. In tal modo, la somma di entrambe è 255. Nell’esempio sotto, il positivo indica una luminosità di 155. Di conseguenza, il suo negativo ha valore 100.
Il disegno sotto mostra i valori e la luminosità dei grigi rappresentati.
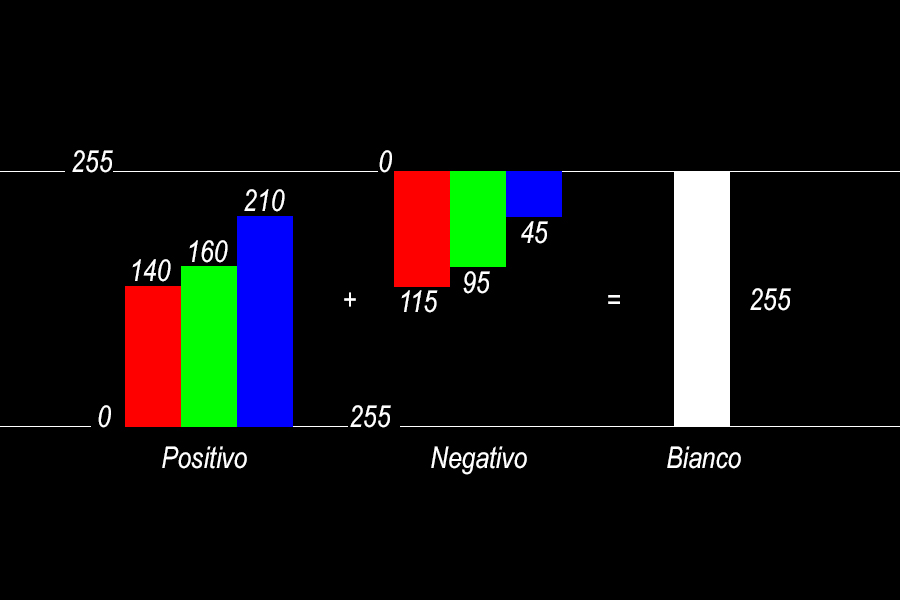
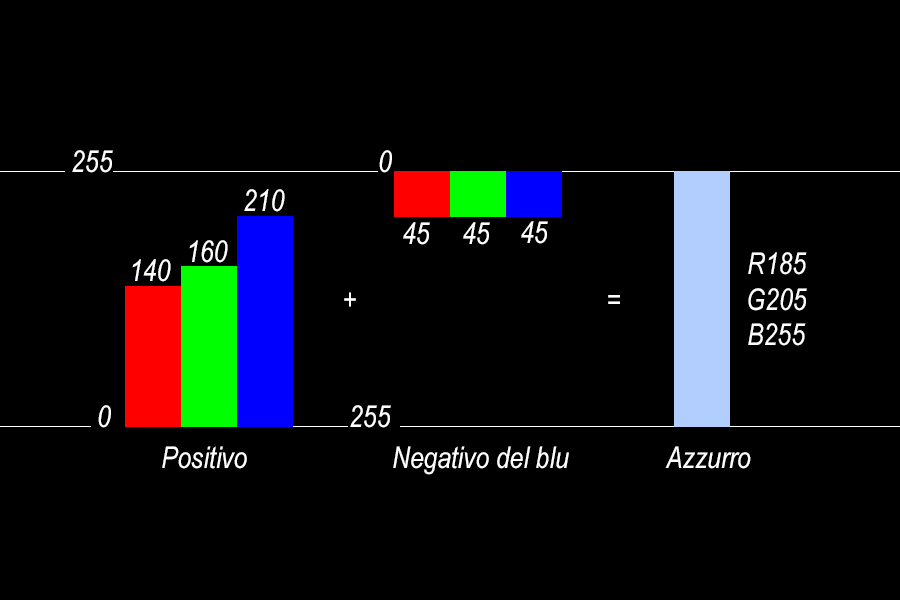
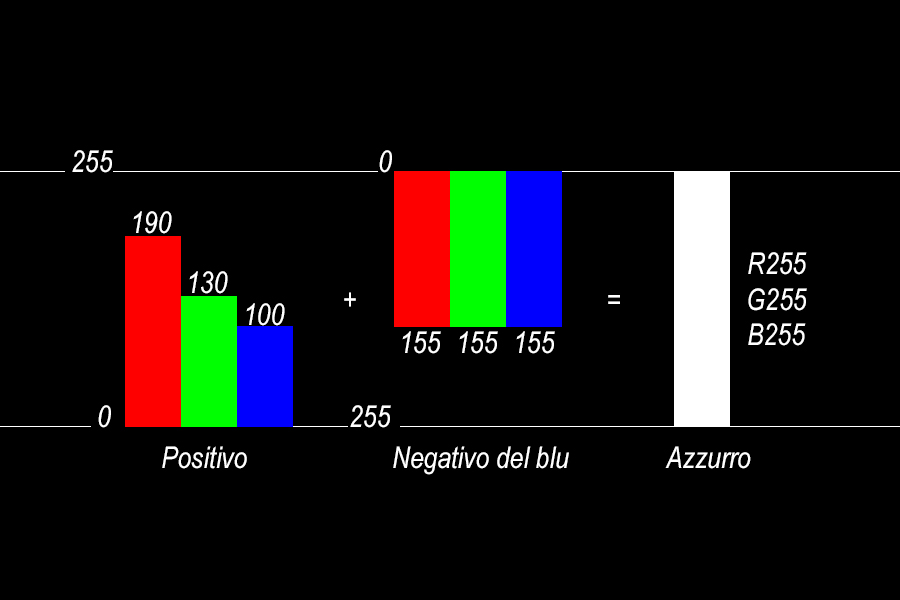
Vediamo ora come visualizzare i valori del positivo e del negativo in RGB. Lo schema è quello già noto delle colonne in cui l’altezza si riferisce al livello di luminosità delle componenti cromatiche sulle quali andremo a ragionare.
Facciamo un esempio preso dal colore di un pixel del cielo dell’immagine che vedremo tra poco.
Come si può notare, la somma dei valori del positivo e del negativo nei singoli canali dà come risultato 255 per ogni colore.
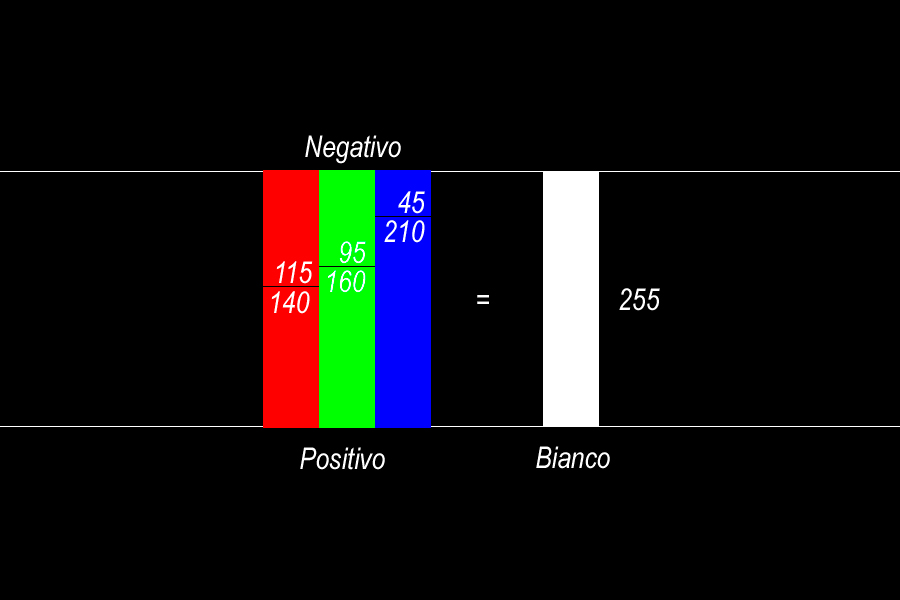
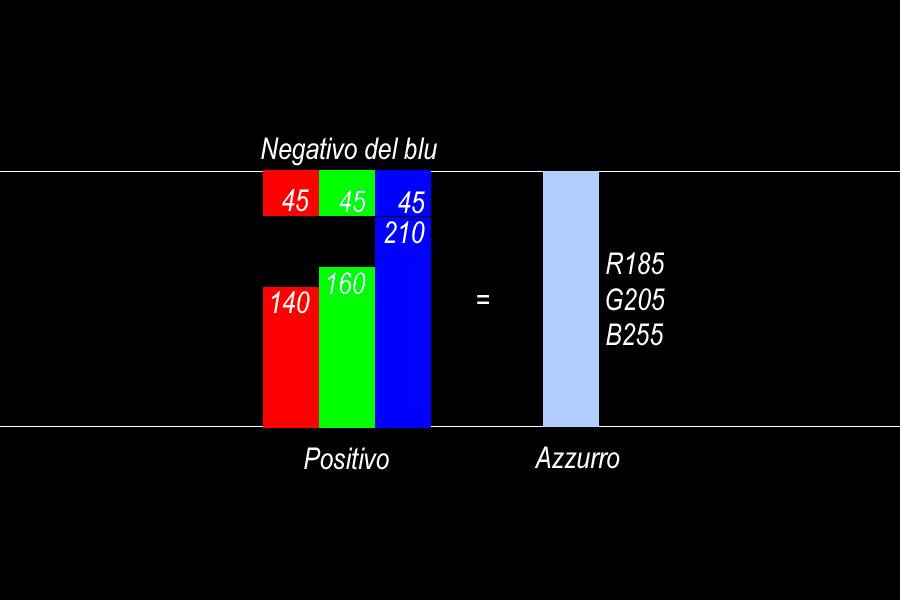
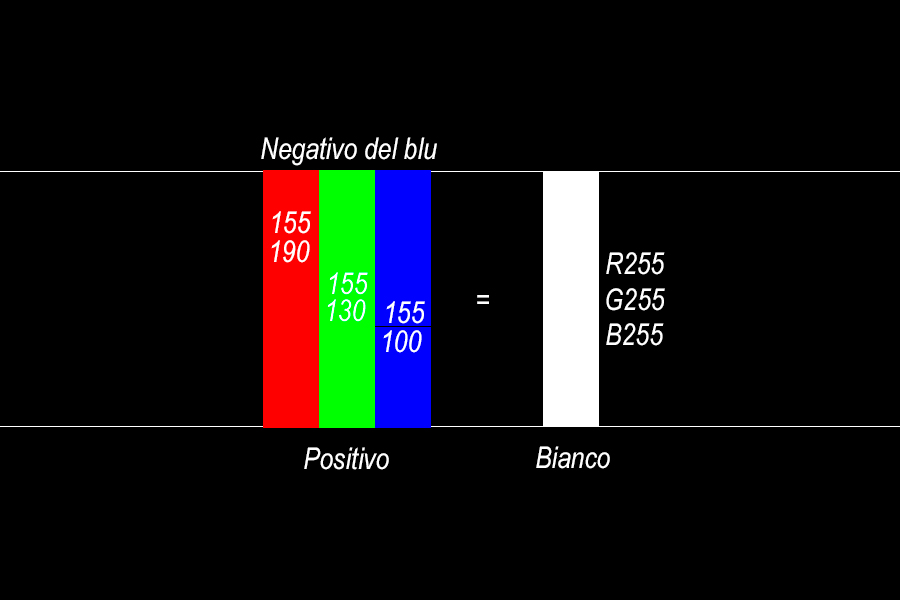
Nell’immagine sotto ho sovrapposto il negativo al positivo. Ho quindi spostato le colonne del positivo di un pixel verso il basso e quelle del negativo un pixel verso l’alto per mostrare le linee di giunzione.
Ma facciamo un passo avanti e verifichiamo quanto appena visto in astratto usando un’immagine fotografica.
Duplichiamo lo sfondo.
Applichiamo al livello duplicato lo sfondo invertito in metodo di fusione “Scherma lineare (aggiungi)”.
Otteniamo il bianco in quanto, pixel per pixel, la somma dei valori di positivo e negativo dà 255 su tutta l’immagine, come visto nella simulazione grafica.
Passiamo ora alla tecnica vera e propria che utilizzeremo per scurire il cielo.
Torniamo a duplicare lo sfondo della foto di prima.
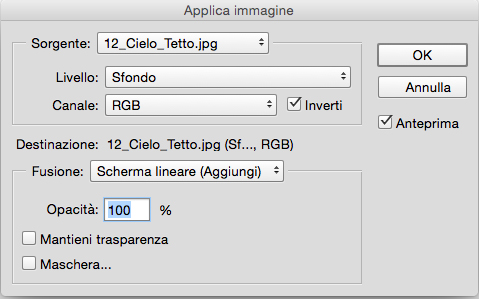
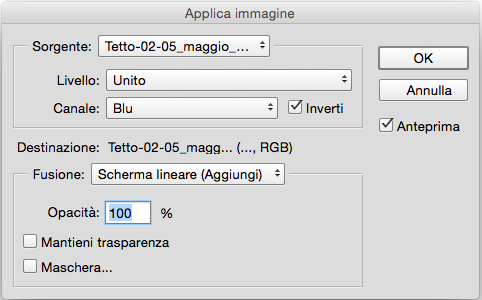
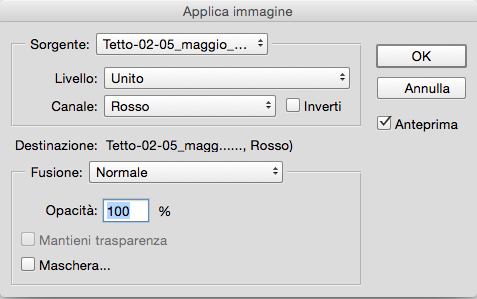
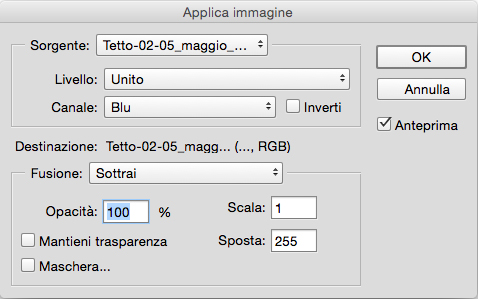
Applichiamo il blu invertito con metodo di fusione “Scherma lineare (aggiungi).”
Il risultato è questo.
Il Blu raggiunge il valore 255 in tutta l’immagine, Rosso e Verde invece no. Nelle aree dove a prevalere è il colore Blu, Rosso e Verde arrivano a valori più bassi di 255.
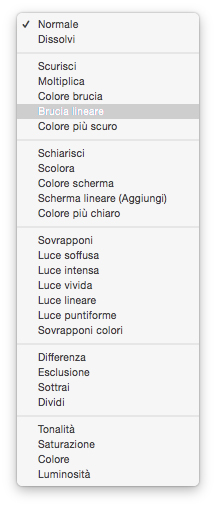
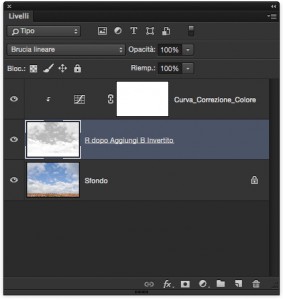
Cambiamo ora il metodo di fusione del livello ottenuto da “Normale” a “Brucia lineare”.
Il risultato è il seguente:
Il blu del cielo è più scuro e più saturo, probabilmente troppo. Le parti neutre delle nuvole e il colore dei coppi rimangono invece inalterati.
Per ridurre la saturazione del cielo, aggiungiamo un nuovo livello di regolazione “Tonalità/saturazione” in modalità di ritaglio affinché agisca solo sul livello sottostante, e togliamo la saturazione.
Questo è il risultato.
Sotto, il confronto tra l’immagine di partenza (sinistra) e il risultato ottenuto (destra).
Naturalmente abbiamo molte variabili sulle quali intervenire. Possiamo ad esempio lasciare un po’ di saturazione aggiuntiva, usare come metodo di fusione “Colore brucia” o “Moltiplica” per ottenere effetti inferiori rispetto a “Brucia lineare”, oppure ridurre l’opacità del livello. Tutte queste soluzioni sono molto veloci: le cose da dire sono ancora tante ma i passaggi tecnici sono molto facili.
Se vogliamo semplicemente scurire il cielo con effetti ridotti sulla saturazione, la tecnica può essere resa ancora più semplice:
- Duplichiamo lo sfondo.
- Applichiamo il canale Blu invertito con metodo di fusione “Scherma lineare (aggiungi).
- Cambiamo il metodo di fusione del livello così ottenuto in “Brucia lineare” e togliamo la saturazione con Immagine -> Regolazioni -> Togli saturazione.
Questa procedura si esegue in meno di venti secondi.
Operando in questo modo possiamo ancora avere un ripensamento; nel caso volessimo ripristinare un po’ di saturazione possiamo sempre dissolvere l’ultima operazione con Modifica -> Dissolvi -> Togli saturazione. Ricordiamo però che il comando “Dissolvi” va dato immediatamente dopo l’operazione che vogliamo mitigare.
Riducendo l’opacità della finestra “Dissolvi” il livello recupera saturazione.
Cerchiamo ora di capire perché la tecnica funzione ed entriamo nella logica del processo per guardare più da vicino cosa significa “aggiungere” il blu invertito al composito.
Questa è lo schema di cosa è successo nell’area del blu. I valori sono gli stessi considerati prima e appartengono a un pixel dell’area del cielo.
L’inverso del blu, di valore 45, è stato aggiunto a tutti e tre i canali.
In corrispondenza del blu abbiamo ottenuto 255, perché abbiamo aggiunto il negativo del canale B. I valori nel positivo del Rosso e del Verde hanno valori inferiori ai 210 punti del blu, pertanto il loro negativo è superiore ai 45 punti che invece abbiamo loro aggiunto applicando l’inverso del blu al composito.
I canali R e G del pixel risultante risultano pertanto avere valori più bassi rispetto a quello del blu, come evidenzia la grafica.
Il pixel del cielo preso in esame assume dunque, dopo l’operazione compiuta con “applica immagine” questi valori: R185 G205 B255.
In corrispondenza dei pixel di colore blu, il risultato dell’operazione impedisce a R e G di raggiungere 255 e genera un cielo più scuro rispetto al resto dell’immagine che invece appare bianca.
“Brucia lineare” sottrae luminosità al livello sottostante in funzione della propria distanza dal valore di 255, e questo scurisce il cielo rispetto al livello sottostante. Naturalmente, maggiore è tale distanza e più forte è l’effetto.
Abbiamo però visto che il canale che maggiormente si distanzia da 255 nel cielo è il canale R: possiamo quindi pensare a una variante di questa tecnica per scurire il cielo ottenendo un effetto ancora più marcato. Incidentalmente, anche nella fotografia analogica il rosso, usato spesso come filtro in ripresa, è sempre stato d’aiuto ai fotografi che volevano scurire il cielo. I primi due passaggi sono identici a quelli già visti:
Duplichiamo lo sfondo.
Applichiamo il blu invertito con metodo di fusione “Scherma lineare (aggiungi).”
Subito dopo, applichiamo il canale del rosso, che abbiamo visto essere il canale più scuro, in metodo di fusione “Normale”.
Cambiamo ora il metodo di fusione dell’immagine così ottenuta in “Brucia lineare”.
Non abbiamo la necessità di desaturare il livello, poiché abbiamo applicato un canale, che è in scala di grigio, senza saturazione. Il risultato è ancora più marcato dei precedenti. Possiamo eventualmente attenuarlo nei modi già visti.
Qui sotto il confronto rispetto alloriginale.
Può essere utile, volendo apportare altre modifiche al cielo, aggiungere una curva in modalità di ritaglio sul livello che scurisce il cielo.
Il funzionamento di questa curva è degno di nota. Infatti possiamo usarla senza “toccare” i colori diversi dal blu che, nel livello sul quale agisce, corrispondono al bianco. Ci basta non muovere il punto estremo in alto a destra della curva, che rimarrà quindi fisso.
Passiamo ora a considerare cosa succede nei pixel dove a prevalere non è il blu.
Ho preso come esempio i valori di un pixel in corrispondenza dei coppi. Il rosso in positivo ha il valore di 190 (il suo negativo è 65), il verde ha 130 (il suo negativo è 125). Il blu ha il valore più basso, 100 e il suo negativo è 155.
“Aggiungere” il blu invertito al composito, significa in questo caso aggiungere 155 ai tre canali. Il canale B raggiunge il valore di 255. R e G assumerebbero invece valori matematicamente superiori, ma non rappresentabili da Photoshop che si ferma a 255: tecnicamente questo fenomeno è denominato clipping. Ecco che in corrispondenza dei coppi otteniamo il bianco.
Questa è l’altra rappresentazione grafica della somma tra positivo del composito e il negativo del blu.
La tecnica si presta a essere utilizzata anche per il Verde e per il Rosso seguendo la stessa logica, ma in questi casi ho riscontrato che è necessario ridurre molto l’opacità del livello per limitarne gli effetti. Con qualche modifica può essere usata anche per il Giallo, il Magenta e il Ciano, ma è nel blu del cielo che a mio parere dà i risultati migliori.
La tecnica di aggiungere l’inverso mi è piaciuta da subito: è molto “fotografica” e apre diverse possibilità. Descrivere la logica di questo metodo è impegnativo, ma in fondo tutto il ragionamento si basa sulla constatazione che aggiungendo il Positivo al Negativo otteniamo il valore 255 (se stiamo usando una scala da zero a 255).
Questo vale per qualsiasi immagine RGB, se ad ogni canale aggiungiamo il corrispondente canale invertito.
I risultati sono però diversi se ai tre canali viene aggiunto l’inverso di un solo canale, come abbiamo fatto con il canale B al fine d’intervenire sul cielo.
Il passaggio è stato quindi questo:
Positivo + Negativo = 255
che in RGB possiamo scrivere come
(PR + NR)R + (PG + NG)G + (PB + NB)B = 255R + 255G + 255B
Il simbolo PR indica il valore numerico del positivo del Rosso, NR quello del negativo del Rosso, e similmente accade per gli altri canali.
Ma, e questa è la chiave, abbiamo aggiunto l’inverso esclusivamente del blu ad ogni canale:
(PR + NB)R + (PG + NB)G + (PB + NB)B = xR + yG + 255B
ottenendo valori x di R e y di G inferiori a 255 nei pixel dove il blu è dominante.
Prendiamo di nuovo in esame il punto di partenza:
Positivo + Negativo = 255
da questa semplice equazione possiamo ricavare che :
Negativo = 255 – Positivo
il che ci permettedi riscrivere la prima equazione anche così:
Positivo + 255 – Positivo = 255
o così:
Positivo – Positivo + 255 = 255
Ok, è chiaro che ormai sto dando i numeri, cosa ne faccio di un’equazione così? Forse contiene la risposta alla domanda “Di che colore era il cavallo bianco di Garibaldi?”
È come dire che se ad un canale sottraggo il canale stesso e aggiungo 255, ottengo 255. Se lo faccio per ogni canale di RGB ottengo il bianco.
(PR – PR + 255)R + (PG – PG + 255)G + (PB –PB+ 255)B =
255R + 255G + 255B
Vaneggiamento per vaneggiamento, visto che ormai anche gli ultimi lettori mi avranno lasciato solo salutandomi con qualche maledizione, faccio anche il passaggio logico di sottrarre soltanto il blu ad ogni canale:
(PR – PB + 255)R + (PG – PB+ 255)G + (PB – PB+ 255)B =
xR + yG + 255B
Ma guarda, funziona! In corrispondenza dei blu ottengo valori x di R e y di G inferiori a 255, con un risultato identico a quello già visto aggiungendo l’inverso.
Sono ritornato in sostanza alla cara sottrazione sulla quale si basano le selezioni cromatiche in RGB. Ho l’impressione che anche questa tecnica abbia le stesse radici.
Vorrei più avanti ripartire da qui per cercare di mettere un po’ di ordine alle tecniche viste e ad altre che da queste derivano.
Un caro saluto.
LN


































Sono sempre molto interessanti gli articoli che scrive. E’molto tempo che la seguo. Dopo aver conosciuto Dan Margulis, ho sempre seguito, anche tutti i collaboratori dello staff .
Grazie mille, Vilmer – anche se per questo articolo tutto il merito va a Luca Negri, che ne è l’autore… 🙂
A presto!
MO
Bravissimo come sempre!!!!!! Sono un fotografo con una certa esperienza e per la post produzione seguo sempre e solo le Sue indicazioni: CD di Teacher in a Box (tutti quelli, o con la presenza, di MO ), tutorial come questo, alcuni corsi che ho frequentato, ecc… (poi ad es. Photo LAB COLOR Second Edition di D.M in particolare il cap. 13!). Tutto questo mi permette di avere una marcia in più rispetto alle porcherie che vedo fare, che sento e che trovo scritte.
Grazie e buon lavoro.
P.S.: aspetto altre lezioni su CD.
Sergio Monti
Grazie mille, Sergio – ma in questo caso il merito è solo di Luca Negri, che scrive degli ottimi articoli, lineari e funzionali. Io e lui ci prendiamo spesso in giro perché io lo trovo “RGB-centrico”, come spesso lo chiamo, ma le tecniche che propone (e che sono in buona parte inedite, almeno per quanto ne sappiamo) sono accessibili e potenti: RGB-centrico va benissimo, quindi!
Un caro saluto,
MO
Grazie Luca Negri per condividere questa tecnica e per la cura nella sua spiegazione. Un grazie A Marco Olivotto per “ospitare” lavori di altri e più in generale per la sua (tua)opera di divulgazione.
Roberto
Grazie a te, Roberto!
A presto,
MO
Grazie a te, Roberto. Mi fa davvero piacere che tu abbia apprezzato l’articolo. Così come mi fa piacere il tuo ringraziamento, ed è anche il mio, a Marco che mi ha di nuovo ospitato.
LN