Premessa (di MO)
Questo articolo di Luca è rimasto a lungo in bozza, per la mia cronica mancanza di tempo nella revisione. Lo considero interessante, anche se del tutto teorico, perché applica una serie di ragionamenti sottili per cercare una decomposizione dei colori primari di Lab in termini di colori RGB. Luca, come già si è detto in passato, è “RGB-centrico” – e questo articolo va in questa direzione forse più degli altri che ha scritto. Il modello è interessante e vale la pena di leggerne bene i passaggi, anche solo per vedere come sia possibile con Photoshop mettere insieme un “laboratorio del colore” piuttosto scientifico, dove i numeri hanno il valore che devono avere e provano (o sfatano) un’ipotesi.
Di nuovo, ringrazio Marco e chi avrà la pazienza di leggere questo articolo. Con il prossimo ritornerò a parlare di tecniche.
Ripartiamo dalla fotografia dell’articolo precedente.
L’immagine è un mio vecchio scatto per un calendario del 1998, risultato della collaborazione con con l’art director Riccardo Ruffo.
La volta scorsa l’abbiamo usata per indagare il funzionamento sia della sintesi additiva sia della sintesi sottrattiva.
Questa volta proviamo a ragionare sul metodo Lab.
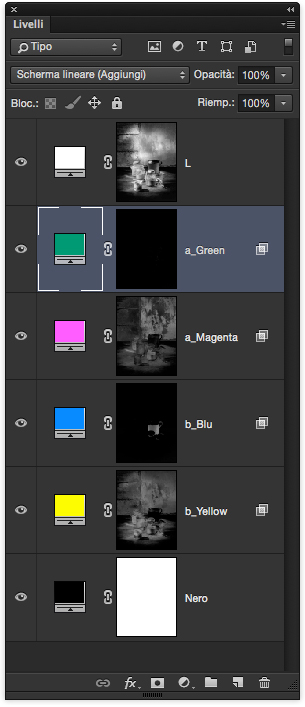
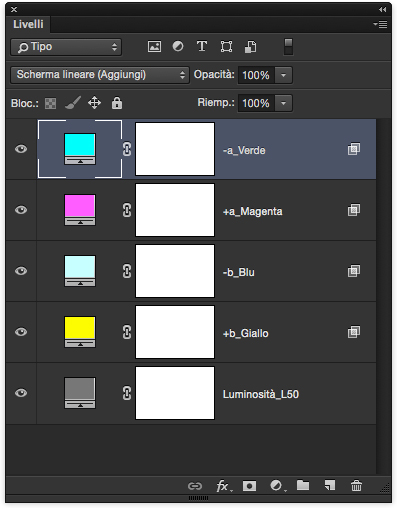
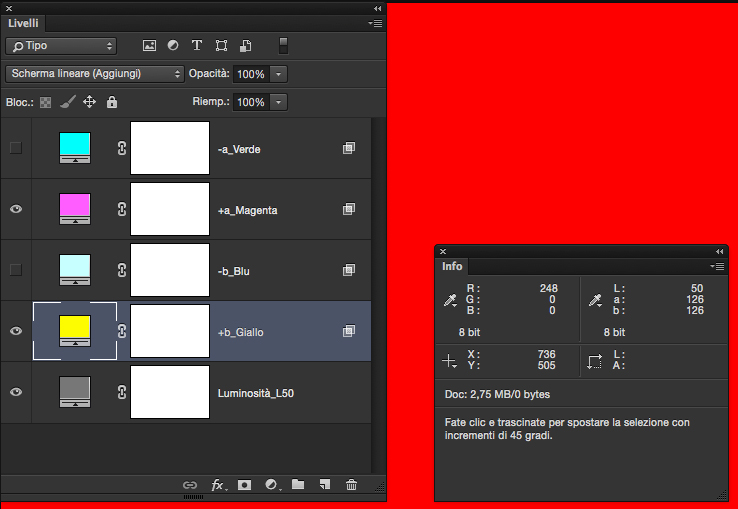
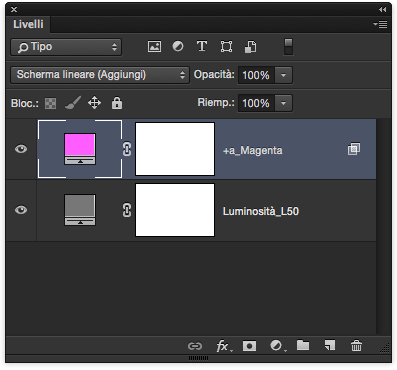
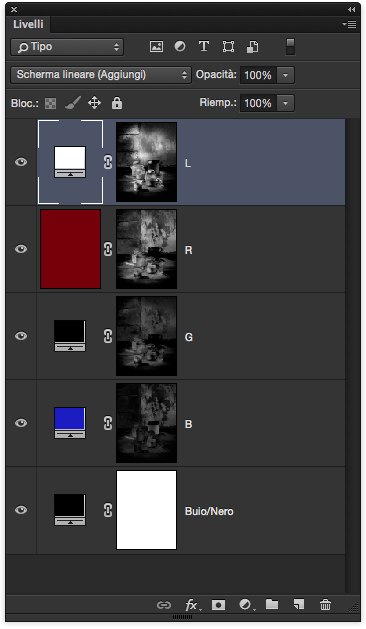
Il documento originale è stato convertito in metodo Lab per mezzo del comando Immagine -> Metodo -> Colore Lab. Parto mostrando la struttura di livelli che ho intenzione di utilizzare per analizzare il funzionamento di questo metodo colore.
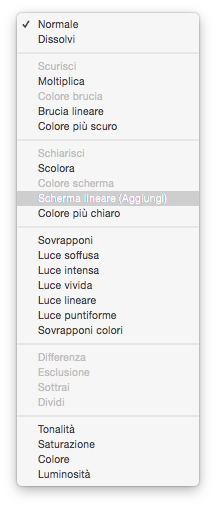
Abbiamo livello di base nero sopra il quale sono disposti cinque livelli, quattro cromatici e uno di Luminosità. Tutti i livelli a parte quello più in basso sono posti in metodo di fusione scherma lineare (aggiungi).
Il metodo di fusione Scherma lineare in Lab funziona in maniera molto semplice: se un pixel con determinate coordinate Lab viene fuso con un altro in questo metodo, le coordinate del pixel risultante sono la somma algebrica delle coordinate dei pixel di partenza. In pratica, per fare un esempio e ricordando che la parentesi tonda attorno a un valore dei canali a e b corrisponde a un numero negativo,
50L 30a 40b [Scherma lineare] 50L (10)a (10)b
fornisce come risultato
100L 20a 30b.
NB: In realtà si può notare una discrepanza di un punto quando i valori di a e b sono positivi, ma si tratta di un’approssimazione interna e questo non invalida il nostro discorso in alcun modo.
Il livello superiore L è formato da un livello di riempimento bianco e una maschera di livello alla quale è stato applicato il canale della luminosità.
Il simbolo con i due quadretti che si intersecano visibile in ciascun livello cromatico indica che quel livello utilizza delle opzioni di fusione avanzate. La fusione avanzata si trova all’interno della finestra stile livello alla quale si può accedere con un doppio clic a lato del nome del livello. In sostanza, ho disattivato il canale L togliendo il segno di spunta alla casella corrispondente. Questo in pratica significa chiedere a Photoshop: “metti in atto la fusione, ma ignora del tutto il canale L.”
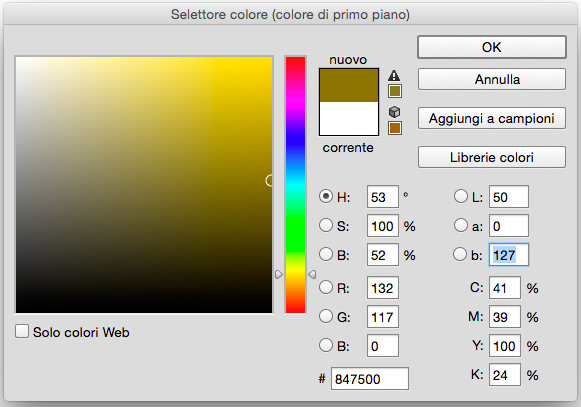
Come ho fatto in passato negli articoli su RGB e CMYK, per i livelli di riempimento sono stati scelti i primari in modo coerente al metodo colore utilizzato. Vale la pena in questo caso vedere tutti i colori scelti.
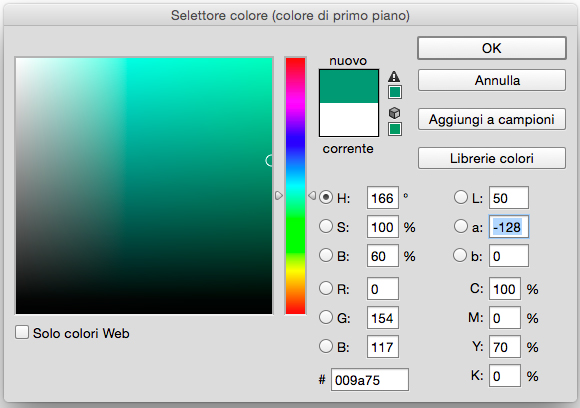
a negativo corrisponde a un Verde.
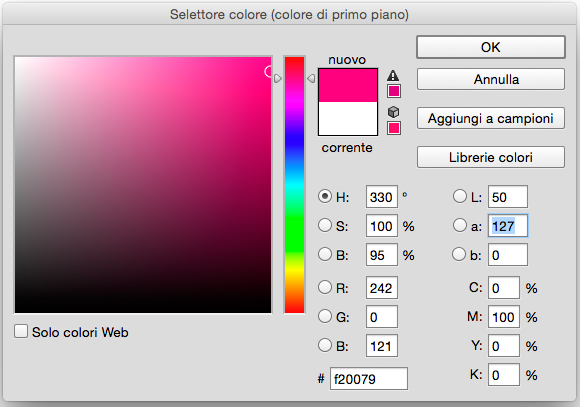
a positivo corrisponde a un Magenta.
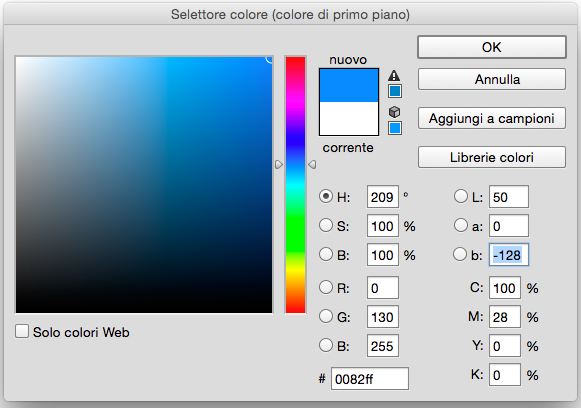
b negativo corrisponde a un Blu.
b positivo corrisponde a un Giallo.
In questo contesto, il valore di L (la Chiarezza di un colore, chiamata impropriamente anche Luminosità) è irrilevante: è stato scelto pari a 50 per fissare un valore, ma dal momento che nella fusione il canale L viene ignorato potremmo assegnargli qualsiasi altro numero (e per comodità lo faremo, nell’ultima parte dell’articolo). A parte questo, in Lab la luminosità e il colore, inteso come tinta e saturazione, sono del tutto separati. A differenza di ciò che avviene in RGB e CMYK, in pratica, una variazione cromatica non influenza la luminosità di un colore.
La modalità di fusione scherma lineare (aggiungi) e lo sfondo nero ricordano la sintesi additiva. I primari sono però diversi per tinta e numero.
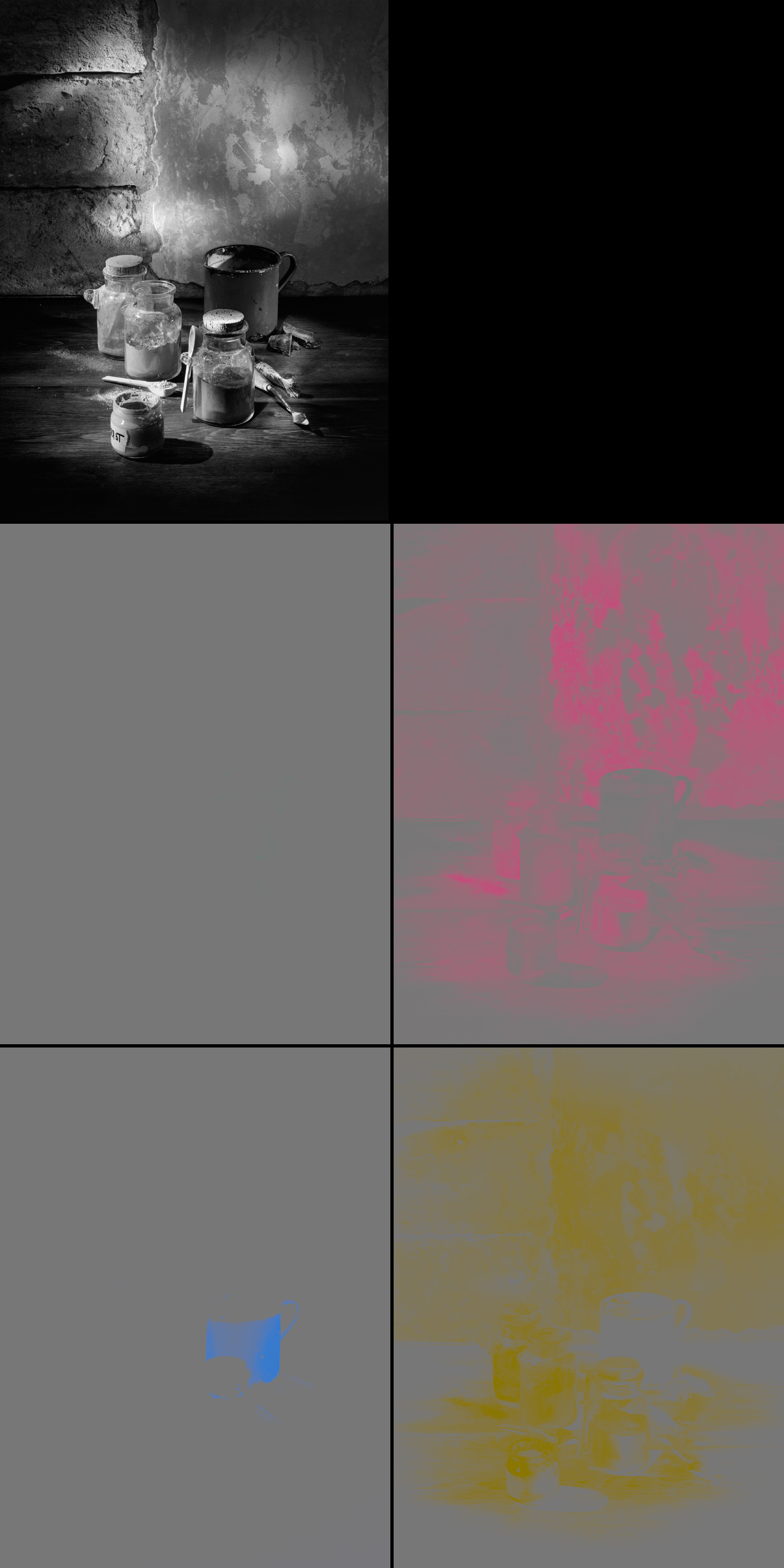
Ma guardiamo come appaiono visivamente i livelli che ri-compongono l’immagine. Per quelli cromatici ho arbitrariamente usato uno sfondo grigio medio, al posto del nero, per rendere visibili i colori.
Il livello della luminosità non ha niente di strano, appare come una conversione in bianco e nero dell’immagine di partenza.
Più interessanti e particolari sono i livelli cromatici.
In alto a sinistra il livello grigio al 50% completamente vuoto di colore indica che la componente “a” negativa non è presente. In alto a destra possiamo vedere dove è presente il colore “a” positivo. In basso a sinistra vediamo “b” negativo. In basso a destra “b” positivo.
Senza scendere troppo in tecnicismi, possiamo dire che la forza di ciascuna componente cromatica nelle varie aree dell’immagine è proporzionale all’intensità del colore che percepiamo in queste singole componenti. Ma come si possono creare maschere che rivelino in che misura è presente ciascun primario?
Ho spiegato nel dettaglio come creare maschere cromatiche in Lab in questo articolo. Nel riepilogare brevemente la tecnica aggiungerò una precisazione che qui diventa importante.
In Lab i canali cromatici sono due. Ciascuno registra due tinte opponenti. Possiamo quindi considerare quattro colori primari, forse. (Nota di MO: Luca, incorreggibilmente corretto, ha posto questa curiosa interiezione perché sa che io considero soltanto due colori primari in Lab, che chiamo verde-magenta e blu-giallo; o, nei momenti più molesti, verdenta e blullo, o cose più amene ancora. Premesso che si tratta di modelli e che ciascuno usa il modello che trova più comodo, ha certamente ragione sul fatto che servono quattro tinte diverse in Lab per costruire tutto il sistema. Che poi vogliamo chiamarle “colori primari” o meno è soltanto una scelta di campo.)
Quattro sono infatti le tinte che ho dovuto selezionare per ricostruire l’aspetto cromatico dell’immagine.
Siamo abituati a identificare i livelli di luminosità dei canali RGB con numeri interi che vanno da 0 a 255. Dal momento che è compreso lo zero, questo significa che i livelli sono in totale 256.
La codifica dei canali “a” e “b” in Lab è simile, ma un po’ più complessa: abbiamo la necessità di rappresentare dei numeri negativi, che però non sono a disposizione. Per convenzione, riserviamo i primi 128 livelli di luminosità (da 0 a 127) per loro. Al centro, o quasi visto che c’è una piccola asimmetria sulla quale torneremo, fissiamo il valore a = 0 (oppure b = 0) in corrispondenza del livello 128. A seguire, i valori positivi di “a” e “b”: abbiamo a disposizione i livelli da 129 a 255, per un totale di 127 valori possibili.
Nel creare le maschere cromatiche viste poco fa ho spostato a zero il livello di luminosità 128, che corrispondere alla neutralità, al fine di rappresentare con valori di luminosità più elevati la presenza di ciascun primario.
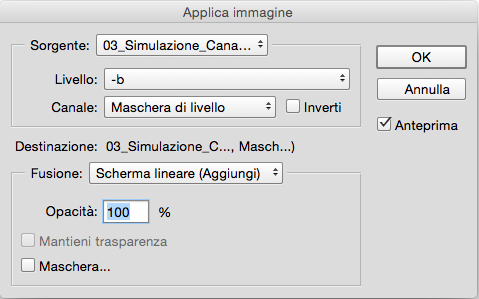
Vediamo concretamente come fare prendendo ad esempio la creazione della maschera relativa a b negativo. Per chi volesse approfondire rimando al mio articolo “Maschere cromatiche in Lab”.
Da una maschera di livello bianca (luminosità 255) sottraiamo il canale b. Considerando che la neutralità corrisponde al livello 128, il risultato della sottrazione è 255 – 128 = 127 in corrispondenza dei valori neutri. Impostiamo “sposta -127” e la neutralità si colloca sullo zero. Inoltre, i valori inizialmente più alti di 128, corrispondenti a “b” positivo, per effetto della sottrazione sono eliminati in quanto darebbero risultati sotto lo zero che Photoshop esclude, forzandone il valore a zero.
Il risultato è la maschera visibile qui sotto dove ogni valore di luminosità è proporzionale alla presenza di “b” negativo, ovvero della tinta blu. Solo in corrispondenza di tali valori la sottrazione ci porta a risultati positivi.
Occorre ora considerare la differenza di scala tra la rappresentazione cromatica di un colore Lab in un canale e la sua “trascrizione” nella maschera.
Abbiamo visto che il canale “b” riserva a “b” negativo solo 128 valori.
Quindi “b” negativo è rappresentato in una scala che, in valore assoluto, va da 1 a 128. (Il valore assoluto implica che stiamo ignorando il segno.)
Nel riportare tali valori nella maschera di livello, come abbiamo fatto, non utilizziamo tutta la scala disponibile, che non si ferma a 128 ma può arrivare a 255. Così, se ipotizziamo che nell’immagine sia presente un colore “b” negativo al suo valore massimo, questo sarebbe rappresentato nella maschera solo ad un valore dimezzato. In modo analogo anche gli altri valori cromatici sarebbero rappresentati con valori dimezzati.
Per avere una rappresentazione fedele di quel colore dobbiamo raddoppiare, pixel per pixel, i valori di luminosità della maschera.
Per farlo ci basta applicare la maschera ottenuta su se stessa con metodo di fusione scherma lineare (aggiungi). Poiché sorgente e destinazione coincidono, ad ogni valore di luminosità viene aggiunto un valore di luminosità identico ottenendo quindi il raddoppio dei valori iniziali.
La maschera in tal modo ottenuta è una perfetta rappresentazione dei valori cromatici di “b” negativo.
(Nota di MO: Questo suonerà senz’altro un po’ “nerd”, ma c’è una cosa che vale la pena di sottolineare. Anche se stiamo ipotizzando tacitamente di lavorare a 8 bit, il contenuto di questa maschera è di fatto a soli 7 bit. Questo è coerente con il fatto che ogni singola componente rappresenta soltanto metà del canale “a” o “b”, che necessità soltanto di 7 bit per essere codificato. La tinta, intesa in questo senso e in questo metodo colore, ha quindi un bit di profondità reale in meno di ciò che sarebbe possibile. In pratica, il canale a 8 bit che vediamo è un canale a 7 bit espanso; per definizione, e a meno di approssimazioni interne, i suoi numeri non possono mai essere dispari, perché derivano di fatto dalla moltiplicazione di numeri interi per 2; l’insieme dei valori rappresentati ha dunque dei buchi. Oppure, se preferiamo un’espressione cara a chi si occupa di immagini digitali, le tinte presentano una posterizzazione.)
Questa operazione dev’essere fatta per ogni maschera cromatica.
Riepilogando, abbiamo il primo livello L, in metodo di fusione Luminosità. Poi quattro livelli cromatici, creati come descritto, in metodo di fusione Scherma lineare (aggiungi) e, infine, uno sfondo nero.
In questo modo si ricompone, dopo averla scomposta, un’immagine identica all’originale. Questo è un buon punto di partenza per ragionare su come Lab combini i colori.
Il primo aspetto che mi colpisce è la somiglianza con la logica di funzionamento della sintesi additiva. Lo ammetto, è un mio pallino ricondurre tutto a RGB, probabilmente perché non vedo come si possa prescindere dalla teoria del tristimolo.
Fino ad ora ho distinto i primari di Lab in “a” negativo, “a” positivo, “b” negativo e “b” positivo. Questo perché sono un po’ restio a definire verde “a” negativo, per le evidenti differenze con il verde di RGB: è certamente una tinta verde, ma dobbiamo ricordare che i nomi dei colori puntano a categorie di colori, non a colori specificati con precisione. Questo vale naturalmente anche per gli altri primari. In ogni caso, per semplicità di ragionamento adotterò anch’io la seguente corrispondenza:
“a” negativo = verde;
“a” positivo = magenta;
“b” negativo = blu;
“b” positivo = giallo.
Proverò ora a ricondurre il tutto in termini di rosso, verde e blu. Il verde e il blu li abbiamo. Ma dove si nasconde il rosso?
La mia ipotesi è che il rosso si trovi diviso tra il magenta e il giallo.
Questo perché in RGB il magenta è composto da rosso e blu e il giallo da rosso e verde. Vediamo se questa considerazione vale anche in Lab.
Per provare quanto sostengo dovrei sottrarre il blu dal magenta per verificare se in tal modo ottengo il rosso:
se M = R + B, allora R = M – B.
Analogamente, dovrei sottrarre il verde dal giallo per verificare se in tal modo ottengo di nuovo il rosso:
se Y = R + G, allora R = Y – G.
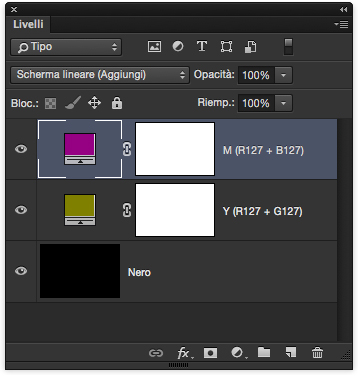
Per lavorare su questa idea ho creato un file esemplificativo della struttura di Lab. La disposizione dei livelli rispecchia quella vista all’inizio dell’articolo. Anche in questo caso ho disattivato la luminosità dei livelli cromatici che sono in metodo di fusione Scherma lineare (aggiungi).
Ogni livello cromatico è stato realizzato per mezzo di un livello di riempimento con i primari di Lab. Manca invece il livello della luminosità che è definita dallo sfondo impostato a 50L.
Ci interessa ora indagare come si combinano i colori di Lab.
Verde e Magenta sono colori complementari: se presenti in pari quantità si annullano. Lo stesso vale per Blu e Giallo.
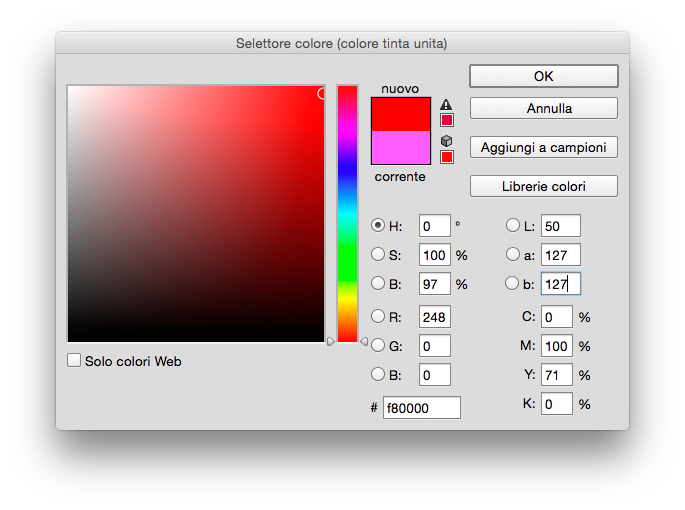
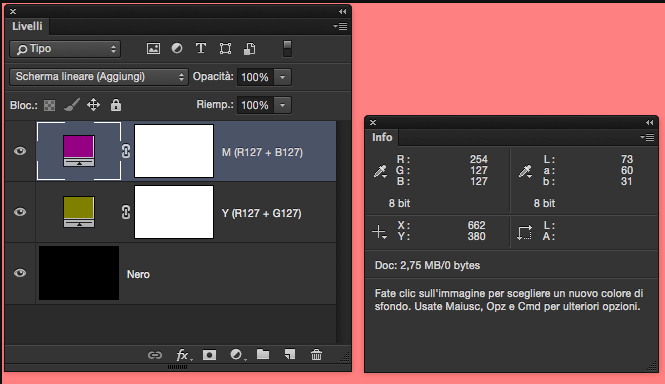
Delle altre combinazioni, quella che ora mi interessa di più aggiunge il magenta al giallo. Come risultato abbiamo un bel rosso, definito da 50L 126a 126b.
Questo risultato necessità di alcune osservazioni.
La prima è che c’è apparentemente un problema nei numeri: ci aspetteremmo un punto in più nei canali a e b. Probabilmente si tratta di un’ approssimazione interna di Photoshop, che però è irrilevante in questo contesto.
La seconda è che se andiamo a leggere il valore corrispondente di questo colore nello spazio Adobe RGB (che è il mio spazio di lavoro), ottengo 248R 0G 0B. Questa è un’approssimazione enorme, perché il colore 50L 126a 126b non è rappresentabile in Adobe RGB. Per dare un’idea, l’equivalente di 248R 0G 0B (Adobe RGB) in Lab è 61L 89a 77b, un colore molto più chiaro e assai meno saturo di quello che abbiamo in mente. Non solo: una componente rossa pura in RGB non dà a = b in Lab, perché le cromaticità dei primari non lo consentono. Questo non è però importante: sappiamo che “rosso” è un’espressione assai generica. Possiamo quindi affermare che la somma di Magenta e Giallo in Lab, in pari quantità, produce un qualche genere di Rosso.
Ma se il Rosso è il risultato della somma di Magenta e Giallo, come appena visto, può essere anche il risultato di una sottrazione da uno di questi due colori colori che lo compongono, come ho prima ipotizzato? Verificare è facile.
Devo sottrarre il Blu dal Magenta; oppure il Verde dal Giallo. Da queste sottrazioni, otterrò di nuovo il Rosso? Come nell’addizione di Magenta e Giallo?
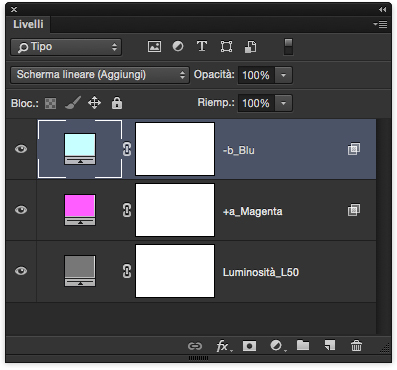
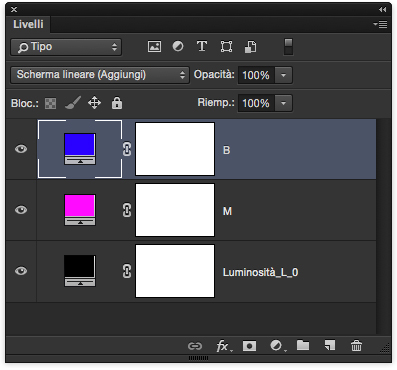
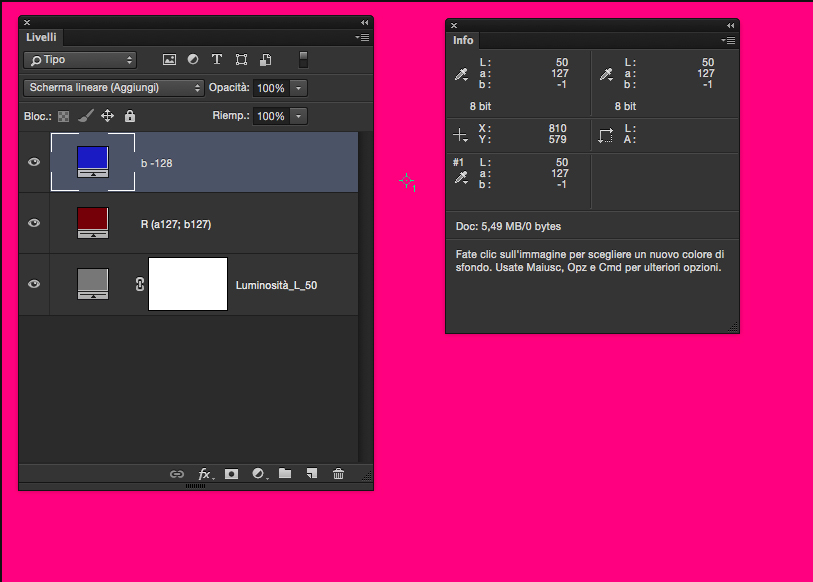
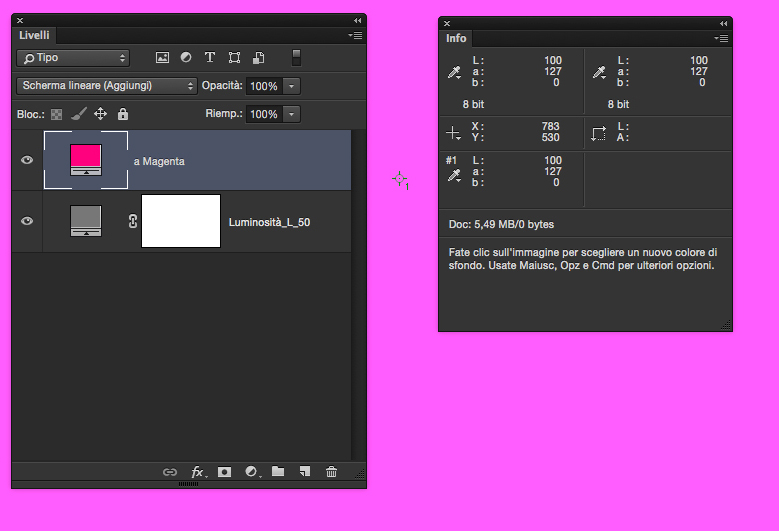
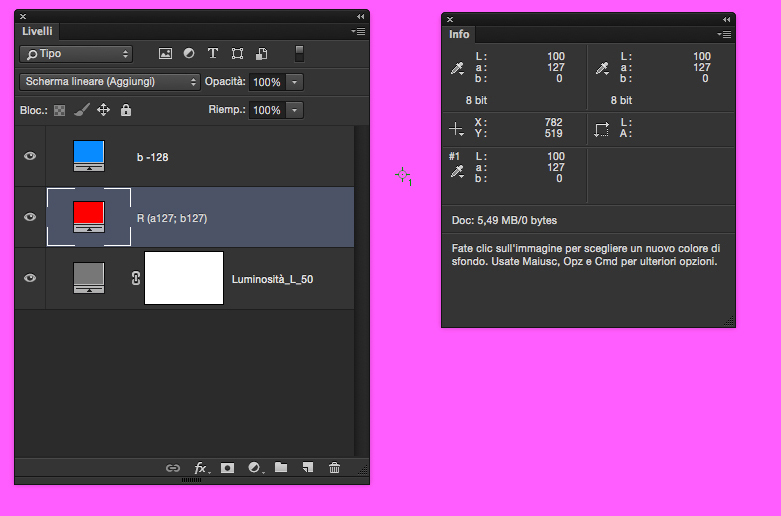
Disponiamo il livello blu sopra il magenta allo scopo di sottrarlo.
Nell’immagine ho eliminato gli altri due livelli per rendere più chiara l’operazione.
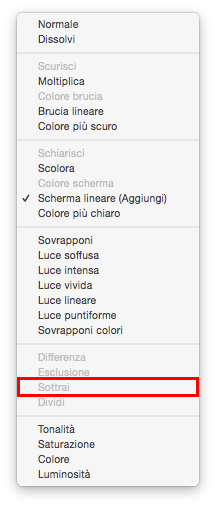
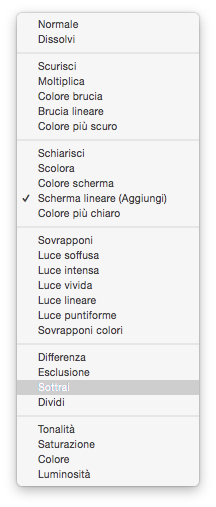
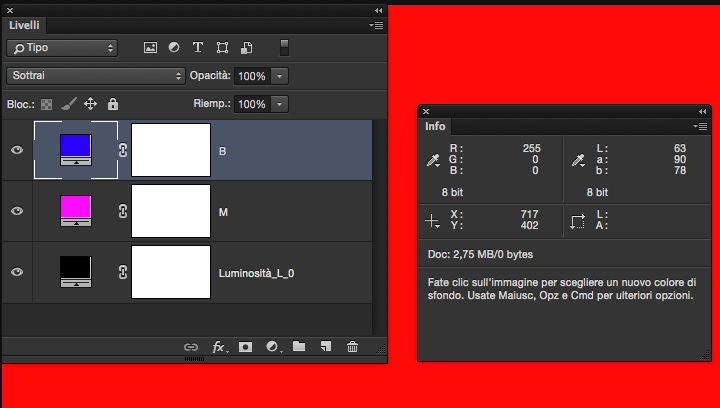
Oops! Abbiamo un problema. In Lab il metodo di fusione Sottrai non è disponibile.
In attesa di trovare una soluzione, vediamo se le cose sarebbero più semplici in RGB.
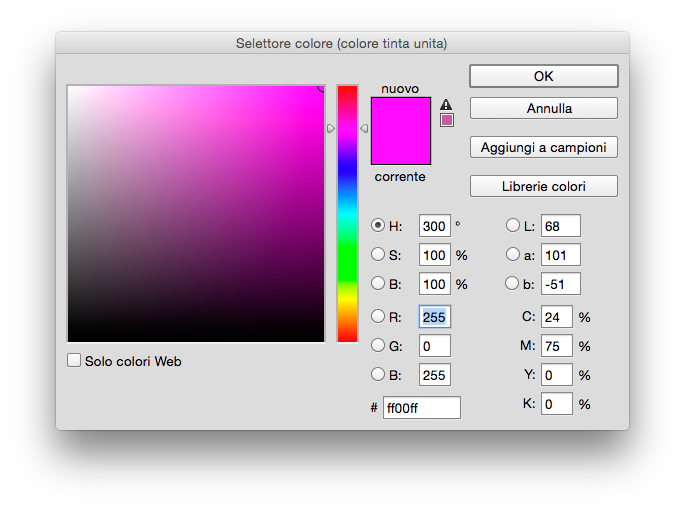
Creo un nuovo documento con tre livelli. Lo sfondo è nero. Il secondo livello è magenta, 255R 0G 255B.
Il terzo Blu, 255B.
Il blu si trova sopra il magenta.
Cambio metodo di fusione in Sottrai.
Questo il risultato: rosso.
Niente di cui stupirsi, visto che il Magenta è il risultato, in RGB, di R+B: M = R + B.
Quindi, la sottrazione di B da M può essere scritta come
M – B, ma anche come (R + B) – B.
In entrambi i casi il risultato è R.
Le due scritture sono diverse ma derivano dalla stessa equazione:
M = R + B.
Posso quindi concludere che per verificare se effettivamente M è composto da R + B posso sottrarre B da M, e vedere se ottengo R. Oppure aggiungere B ad R, e vedere se effettivamente ottengo M.
In RGB è una semplice evidenza.
Ma, un momento. In Lab ci siamo arenati perché non riuscivamo a sottrarre B da M, in quanto “sottrai” non è disponibile. Ma abbiamo appena visto che la sottrazione di B da M non è l’unico modo di dimostrare che il Magenta è composto da Rosso più Blu. Possiamo farlo anche per addizione, aggiungendo il Rosso al Blu.
Torniamo in Lab.
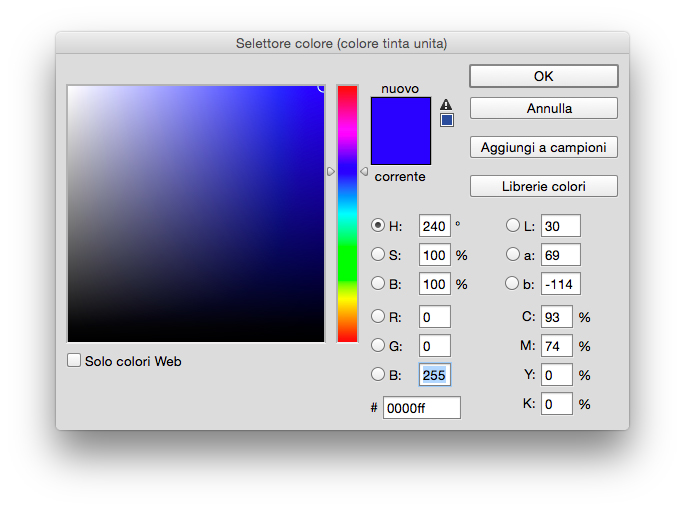
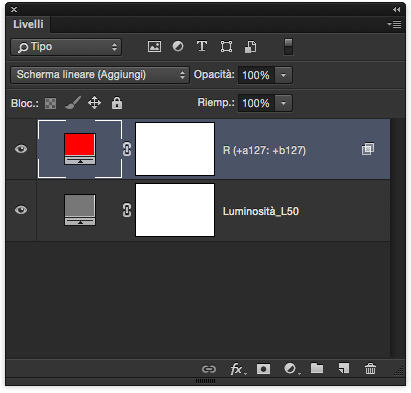
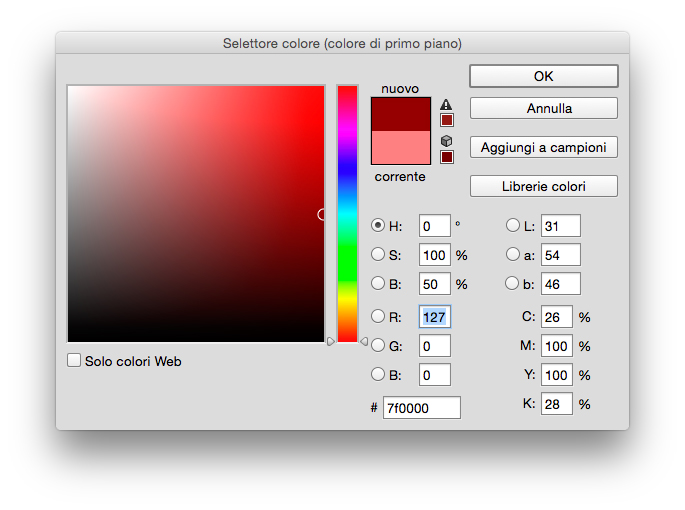
Sopra il solito livello di luminosità 50, creiamo un livello di Riempimento Rosso, con il canale della luminosità disattivato, in scherma lineare.
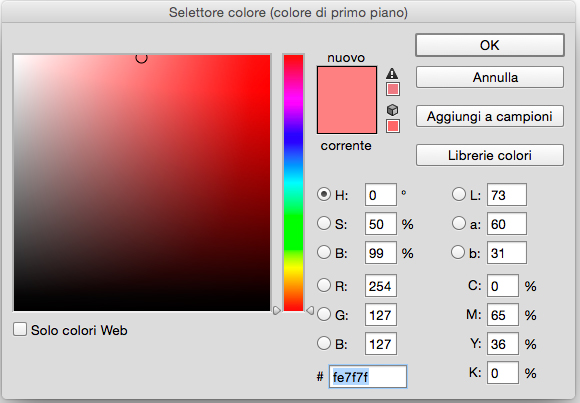
Come sappiamo, in Lab definiamo “rosso” il colore che si ottiene quando a e b sono uguali. Qui lo abbiamo fatto portando i valori al massimo, 127.
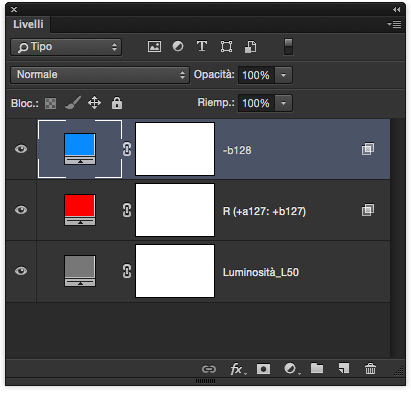
Aggiungiamo ora sopra il rosso un livello di riempimento con il blu.
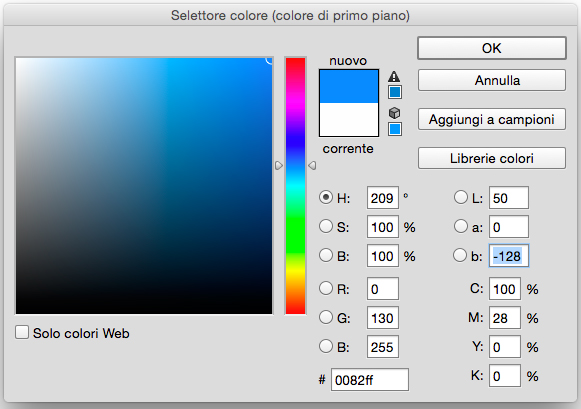
Le impostazioni sono quelle che già conosciamo. Per effetto di una asimmetria di poca importanza, i valori negativi arrivano però a -128, a differenza di quelli positivi che si fermano a 127.
Ora cambiamo metodo di fusione al livello del Blu per aggiungerlo al Rosso. Impostiamo quindi Scherma lineare (aggiungi).
Possiamo ora verificare il risultato: Magenta. Notiamo però anche un punto negativo di b.
Questo per effetto dell’asimmetria vista prima nella “forza” massima dei valori positivi e quelli negativi. Infatti, nei valori positivi “a” e “b” arrivano a 127. In quelli negativi a 128. Questo spiega la differenza di un punto.
Portiamo quindi ” b” a -127.
Dopo questa leggera correzione otteniamo un Magenta di Lab perfetto.

Possiamo confrontarlo con il magenta che possiamo ottenere con un solo livello di riempimento impostando “a” al valore massimo, 127.
Otteniamo ora il Magenta con un solo livello cromatico.
Il risultato è identico a quello ottenuto aggiungendo il Rosso di Lab al Blu di Lab. Nessuna differenza.
E il Giallo di Lab?
Con un ragionamento identico si arriva a dimostrare che il Giallo di Lab è composto dal Rosso di Lab più il Verde di Lab.
Proviamo a riordinare le idee:
in Lab:
- Magenta + Giallo = Rosso;
- Magenta = Rosso + Blu;
- Giallo = Rosso + Verde.
C’è qualcosa di strano. Proviamo a riscrivere la prima equazione sostituendo il magenta e il giallo con le equivalenze della seconda e terza equazione.
Rosso + Verde + Rosso + Blu = Rosso.
Così non sta in piedi, apparentemente, perché istintivamente pensiamo in RGB. Lab però non è RGB: le componenti cromatiche non hanno a che fare con la luminosità, che stiamo implicitamente trascurando sempre. Inoltre, in Lab è neutro ciò che ha a = 0 e b = 0. Ovvero, ciò che in uno spazio colore RGB ha R = G = B. Una componente come questa, in RGB, non contribuisce alla tinta ma solo alla luminosità. In Lab, non contribuisce a nulla, perché di fatto sommiamo a = 0 e b = 0, ovvero niente, alle coordinate già esistenti.
Tirando un po’ per i capelli la notazione, possiamo scrivere la seguente equivalenza:
- R + G + B = 0
Ora i conti sembrano tornare.
Riscriviamo l’equazione che prima non stava in piedi:
Rosso + Verde + Rosso + Blu = Rosso.
Se eliminamo un Rosso, un Verde e un Blu, che abbiamo visto che insieme si azzerano il risultato è questo:
Rosso = Rosso.
Questa è una perfetta identità, sempre vera. Anche la prima parte dell’equazione viene ridotta a un semplice “Rosso”.
Ma poiché la prima parte era la trascrizione di Magenta + Giallo, ne deriva che dire Magenta + Giallo e dire Rosso è la stessa cosa.
Si può arrivare alla medesima conclusione anche in modo più semplice. Credo di aver dimostrato prima che queste due equazioni sono valide, anche per Lab.
- Magenta = Rosso + Blu;
- Giallo = Rosso + Verde.
Aggiungiamo a queste due equazioni la semplice evidenza che i colori opponenti in Lab si azzerano se presenti in pari quantità.
Quindi Magenta + Verde si annullano. (Infatti Magenta più verde corrisponde a R + B + G = 0), così come si annullano Giallo + Blu (R + G + B = 0).
Quindi, quando sommiamo al Giallo il Magenta, il Giallo azzera la componente Blu del Magenta e il Magenta azzera la componente Verde del Giallo.
Sopravvive solo la componente Rossa.
Certo che se fosse così, anche in RGB dovremmo ottenere il Rosso dalla somma di Giallo e Magenta. Ma perché non provarlo?
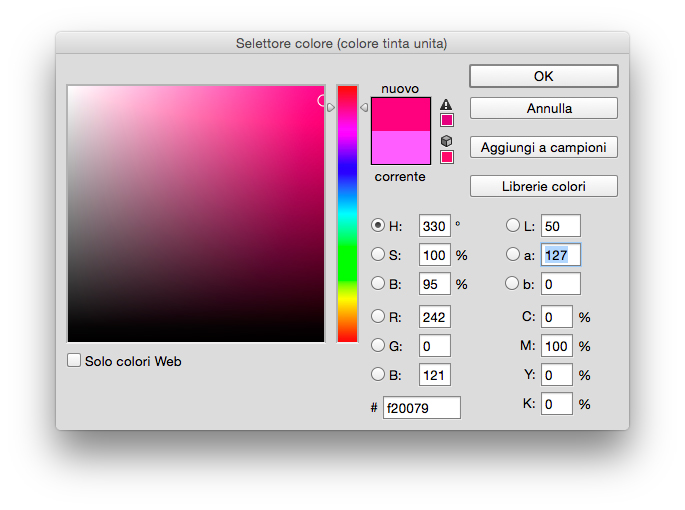
In RGB, sopra il solito sfondo nero aggiungiamo due livelli di riempimento “tinta unita” e scegliamo dei valori che, nella somma, non ci portino fuori scala: Livello -> Nuovo livello di riempimento -> Tinta unita.
Il primo R127 G0 B127 (Magenta), il secondo R127 G127 B0 (Giallo). I livelli li mettiamo in scherma lineare (aggiungi).
Otteniamo in tal modo questo risultato. R254 G127 B127. Che a prima vista tanto rosso non sembra. Ma andiamo ad analizzarlo meglio.
Scegliamo lo strumento contagocce e nella barra delle opzioni impostiamo Campione -> Tutti i livelli. Quindi clicchiamo sull’immagine per impostare come colore in primo piano il risultato della somma di Magenta e Giallo in RGB.
Clicchiamo sul colore in primo piano per aprire il selettore colore.
Non c’è dubbio, è Rosso. Nel sistema HSB H corrisponde alla Tonalità, dall’inglese Hue. A 0° corrisponde il Rosso.
Ma proviamo a togliere la componente neutra, in modo simile a quanto fa Lab. (La cosa non è nuova, per chi ha letto l’articolo sul canale del Bianco). Per farlo ci basta togliere 127R 127G e 127B.
Ci rimane R127, ovvero un Rosso puro.
Credo che la logica con cui si combinano i colori in Lab sia quella descritta. Lab aggiunge RGB eliminando le componenti neutre. Possiamo verificare questa ipotesi anche con altre combinazioni.
Nel farlo dobbiamo considerare che il Rosso il Verde e il Blu di Lab sono piuttosto diversi dai corrispondenti primari di RGB, ma la logica non cambia.
A questo punto manca un esempio chiaro. Se è vero quanto sostengo, che il magenta di Lab è la somma di Rosso e di Blu e che il Giallo di Lab è la somma di Rosso e di Verde, dovrei riuscire a scomporre un’immagine in Lab e ricomporla senza usare Magenta e Giallo, come ho fatto all’inzio dell’articolo, per usare soltanto Rosso, Verde e Blu.
Prendiamo quindi l’immagine considerata all’inizio dell’articolo ed applichiamo la stessa logica. I primari relativi al blu e al verde rimangono gli stessi.
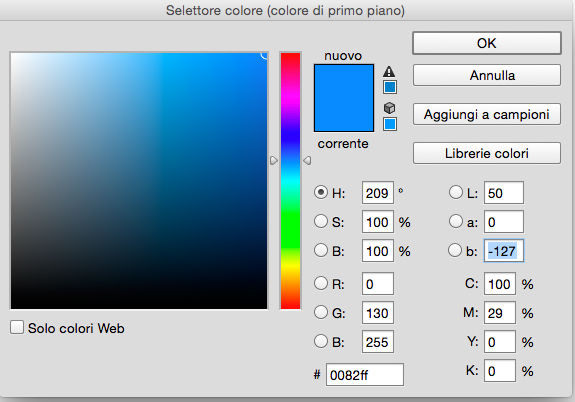
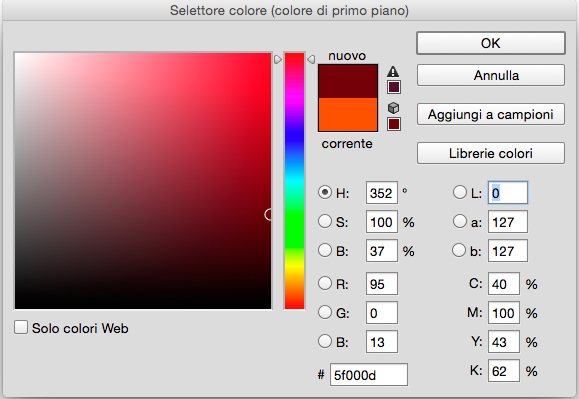
Per il rosso apriamo il selettore colore e impostiamo questi valori:
La luminosità questa volta viene impostata a zero, così non abbiamo bisogno di disattivarla nelle opzioni di fusione. Facciamolo per il rosso ma anche per gli altri livelli cromatici.
(Per il rosso invece di un livello di riempimento ho usato un livello vuoto che ho riempito impostando i valori appena visti. L’ho fatto perché per il rosso ho riscontrato talvolta un problema di approssimazione con il livello di riempimento. Ma la cosa non è importante nella logica che stiamo seguendo.)
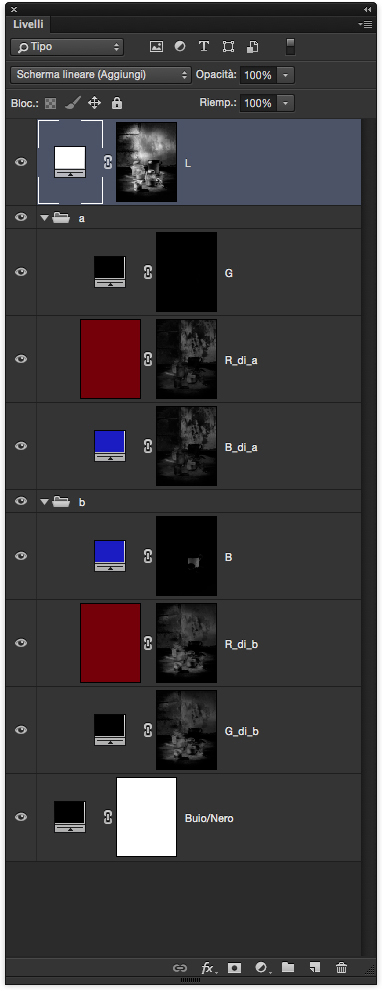
Ecco come combinare i livelli.
Il livello di sfondo è stato tolto dopo essere stato usato per la creazione delle maschere.
Ho inserito anche due cartelle (in modalità di fusione Scherma lineare -aggiungi-) che mostrano quali canali i livelli creati vanno a sostituire.
Partendo dall’alto, il livello della luminosità è stato creato come visto all’inizio.
Per i livelli cromatici questa volta non toccheremo le opzioni di fusione: l’impostazione di L = 0 ci solleva da questo compito. Ricordiamo che in Lab un colore non neutro può avere L = 0, a differenza di ciò che accade in RGB. La differenza rispetto a prima è di fatto solo nel colore delle miniature di livello dove la corrispondenza con il colore impostato è meno evidente.
All’interno della cartella a troviamo quindi il verde con 0L (127)a e 0b. (Ho impostato -127 invece di -128 per questione di simmetria con i valori positivi).
Manca il livello del magenta che è stato sostituito da un livello del rosso (0L 127a 127b) e uno del blu (0L 0a (127)b). Ad entrambi è stata applicata la maschera corrispondente ai valori positivi di “a”, quella usata all’inizio per il magenta.
Il primo livello all’interno della cartella b è quello del blu. (0L 0a (127)b)
Manca il livello del giallo che è stato sostituito da un livello del rosso (0L 127a 127b) e uno del verde (0L (127)a 0b). A entrambi è stata applicata la maschera corrispondente ai valori positivi di “b”, usata all’inizio per il colore giallo.
Tutti i livelli hanno come metodo di fusione scherma lineare (aggiungi).
Il risultato è perfettamente identico all’immagine iniziale.
Ok, sono un sacco di livelli, anche se sono solo RGB.
Il numero dei livelli può essere ridotto, semplicemente mettendo insieme i rossi con i rossi, i verdi con i verdi e i blu con i blu.
Per metterli insieme è sufficiente selezionare la maschera di livello di un rosso ed applicare la maschera di livello dell’altro rosso in modalità scherma lineare “aggiungi”. Quindi si può eliminare l’altro rosso che è ora compreso nel primo. Stessa cosa per il verde e per il blu.
In questo modo, per un motivo che ora non stiamo ad indagare, alcuni colori molto saturi non possono essere riprodotti, a dire il vero, ma per ora ci interessa semplificare.
Fatti questi cambiamenti otteniamo il risultato che potete vedere e l’immagine rimane uguale.
A questo punto vi lascio con una domanda: quanti sono i primari di Lab?
Una sola ultima considerazione. Ho faticato parecchio nel tentativo di dimostrare che il Magenta è il risultato di una somma di due colori, il Rosso e il Blu. In realtà non potrebbe essere altrimenti. A differenza di altri colori, infatti, il Magenta non è un colore spettrale e, di conseguenza, non può essere riprodotto con una sola lunghezza d’onda, come si può pensare per altri colori. Ma deve essere, per forza, un risultato additivo.
Un caro saluto.
LN
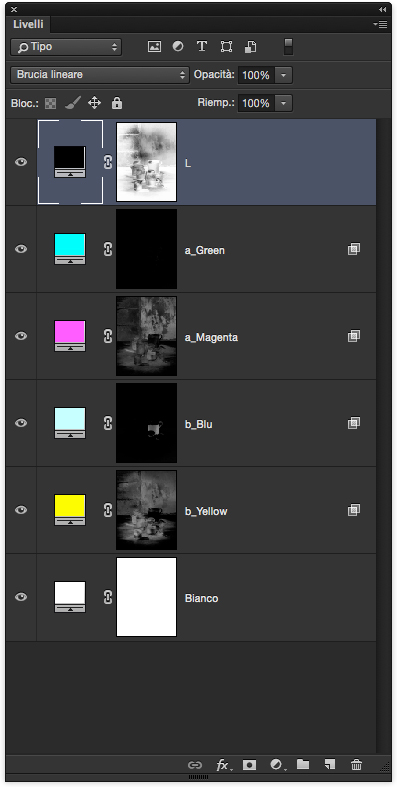
Nota a margine : ho proposto all’inizio dell’articolo una disposizione di livelli che simula il funzionamento di Lab, ma non è l’unica.
Si può simulare Lab anche riprendendo lo schema logico della sintesi sottrattiva. Ma poiché anche la sintesi sottrattiva si può vedere alla luce di RGB, non ci trovo niente di strano.
Sinceramente devo però ammettere di averci ragionato abbastanza.
Per i curiosi, ecco la disposizione dei livelli, in brucia lineare.